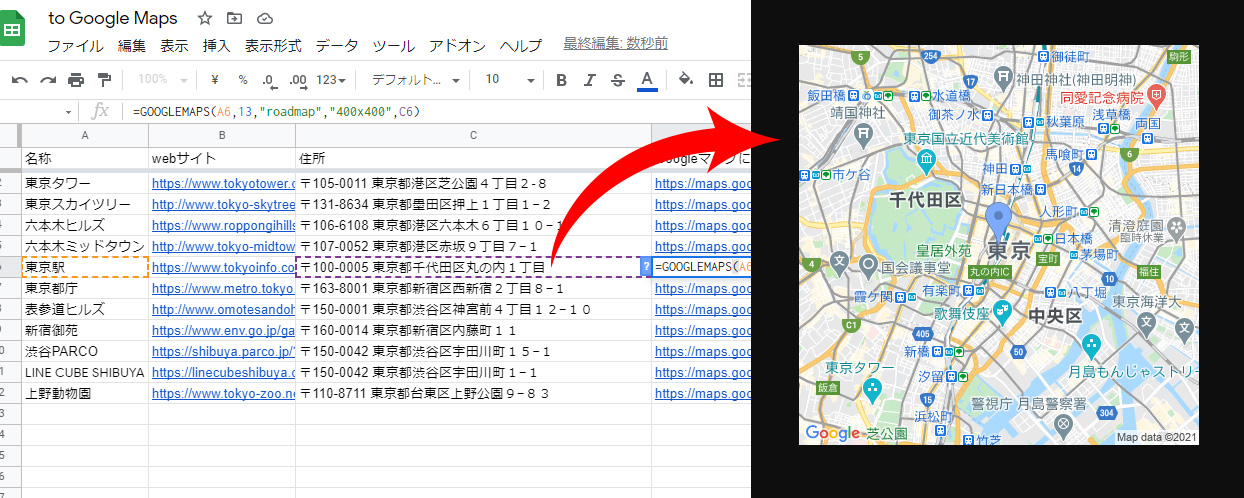
Googleスプレッドシートに入力した住所から
Googleマップのリンクが生成できたら良いのに
通常GoogleスプレッドシートにGoogle Mapのリンクを貼るには、Google Mapで対象の住所を表示させたうえで、リンクのURLアドレスを取得する必要があり、住所録などの大量の住所が並ぶデータセットを1つ一つ一つGoogle Mapへリンクさせるのは非常に手間がかかります。
通常、Googleマップのリンクを作成するには、GoogleマップのURLアドレスを直接貼る、Googleマップの共有機能でリンクを作成、又はスクリーンショットを使用する方法も。

Googleスプレッドシートは拡張機能・アドオンで機能を追加する事が可能です。
そして今回紹介する「Document Studio」は、GoogleスプレッドシートをはじめとするGoogleスイートの利便性を高くする機能が満載のアドオンで、その中の1つにGoogleスプレッドシートの住所からGoogleマップへのリンクを生成する機能があります。
この記事では、Googleスプレッドシートのアドオン「Document Studio」を使ったGoogleスプレッドシートの住所からGoogleマップへのリンクを生成する方法を紹介します。
Googleスプレッドシートで、Googleマップのリンクを作成する作業を効率化したい人は、是非読んでみてください。
 |
|
Googleスプレッドシートにアドオン「Document Studio」をインストール
Googleスプレッドシートからアドオン「Document Studio」をインストールします。
公式のサイトからダウンロードするなど、インストール方法は複数あるのですが、ここではGoogleスプレッドシートのマーケットプレイスからインストールする方法を紹介します。
メニューから アドオン > アドオンを取得 をクリック。
表示されたGoogle Workspace Marketplace の検索窓に「document studio」と入力して検索すると候補が表示されるので、そこからDocument Studioを選択します。
ちなみにマーケットプレイスの直リンクはコチラ

Document Studio が表示されたら「インストール」をクリック。Googleアカウントへのアクセス権の許可を求められるので、問題なければ次に勧めます。

インストールが完了したら下のような表示になるので「完了」をクリックして閉じます。

GoogleスプレッドシートのメニューのアドオンにDocument Studioの項目があればインストール成功です。
続けてGoogleスプレッドシートで使用するために Document Studio を有効にする必要があるので、メニューから アドオン > Document Studio > Open をクリック

Document Studio のサイドバーが表示されたら、Enableの項目を[Yes]にして有効に。
続けてGoogleスプレッドシートで使用したいので、Select atemplate in Google Drive. から[Google Sheet]を選択します。
通常は選択したタイミングで次の表示に移るのですが、何も動作しない場合は[change]をクリックするとテンプレート選択画面が表示されるはず。

Select template で編集したいGoogleスプレッドシートのファイルを選択します。ファイルの数が多い場合は、検索窓にファイル名を入力、リストから目的のファイルを選ぶことも可能。
編集したいGoogleスプレッドシートのファイルを選択したら、「Select」をクリック。選択したファイルが表示され編集可能の状態になったら準備完了です。

Googleスプレッドシートに「Document Studio」でGoogle マップのリンクを貼る
GoogleスプレッドシートにGoogleマップのリンクを貼るには、一度Googleマップで目的の場所を表示して、共有リンクで取得したアドレスを貼り付ける。という方法が一般的でしょう。
しかし、この方法の場合、都度Googleマップで住所を検索、リンクのアドレスを取得する必要があるので、大量の住所が並ぶデータにGoogleマップのリンクを貼るのは大変。
今回紹介するGoogleスプレッドシートのアドオン「Document Studio」を使用すると、スプレッドシートに入力した住所から簡単にGoogle マップのリンクを貼る事ができます。
アドオン「Document Studio」をインストールすると、Googleスプレッドシートに機能と数式の関数が追加されます。
そして追加された関数の1つが、簡単にGoogleマップのリンクが貼れる「GOOGLEMAPS」です。
=GOOGLEMAPS(address, zoom, maptype, size, marker)GOOGLEMAPSの引数は順番に(住所, 倍率, マップの表示タイプ, マップの表示サイズ, マーカー表示)
では、GOOGLEMAPS関数を使ってGoogleマップのリンクを貼ってみましょう。
セルに入力した”住所”を第一引数に設定して数式を入力しました。
=GOOGLEMAPS(C2)
数式の入力が完了するとリンクが生成されるので、リンクをクリックして移動してみましょう。
WEBブラウザーに、指定した住所を示すGoogleマップが表示されました。

第一引数に設定できる値は、必ずしも住所である必要は無く、グーグルマップで検索可能であれば、”東京タワー”の様に名称だけで機能します。

簡単にGoogleマップのリンクが作成できましたが、GOOGLEMAPS関数はオプションで表示方法を変更する事ができます。
Googleマップの拡大縮小
第2引数は、ズームの倍率を指定するオプションです。
最も引いた(遠い)値 0 から最も寄った(近い)値 21 まで設定できます。
第2引数に拡大縮小の値 20 を設定しました。
=GOOGLEMAPS(A2,20,"roadmap","400x400")
値を変えて作成したリンクからGoogleマップに移動すると、倍率の違う表示になりました。

Googleマップの表示タイプを変更する
第3引数は、Googleマップの表示タイプを変更するオプションです。
表示タイプには次の4種類があります。
- “roadmap”:道表示ベースの通常タイプ
- “satellite”:航空写真
- “hybrid”:航空写真に情報を追加
- “terrain”:地形と標高を表示
第3引数に文字列で表示タイプ名を設定します。
=GOOGLEMAPS(A2,13,"satellite","400x400")
設定を変えたリンクからGoogleマップに移動して表示しました。

“terrain”は、第2引数の値を小さくして、遠くから表示すると地形や標高の変化が分かりやすくなります。
=GOOGLEMAPS(A2,8,"terrain","400x400")
“terrain”で地形と標高を表示、zoomの値を8にしました。

Googleマップの表示サイズを変更する
第4引数は、Googleマップの表示サイズを変更する事が出来るオプションです。
表示を広範囲に広げたい場合に利用でき、最大 640 x 640 まで設定できます。
第4引数に最大サイズ”640×640″を設定しました。
=GOOGLEMAPS(A2,13,"roadmap","640x640")
設定値を変えて作成したリンクからGoogleマップに移動すると、表示範囲が変わりました。

Googleマップにマーカーを表示する
第5引数は、Googleマップにマーカーを表示するオプションです。
マーカーの位置情報として”住所”を設定すると、Googleマップの設定位置に青いマーカーが表示されます。
第5引数に[C2]の値”住所”を設定しました。
=GOOGLEMAPS(A2,13,"roadmap","400x400",C2)
作成したリンクからGoogleマップに移動すると、指定した”住所”の場所に青色のマーカーが表示されました。

 |
|
まとめ:Googleスプレッドシートのアドオン「Document Studio」
Googleスプレッドシートのアドオン「Document Studio」を使ったGoogle Mapのリンクの設置方法を紹介しました。
先述しているように、通常GoogleスプレッドシートにGoogle Mapのリンクを貼るには、Google Mapで対象の住所を表示させたうえで、リンクのURLアドレスを取得する必要があり、住所録などの大量の住所が並ぶデータセットとGoogle Mapをリンクさせるのは非常に手間がかかる作業です。
しかし、この記事で紹介した、「Document Studio」をGoogleスプレッドシートにインストールすれば、その様な作業も簡単に終える事ができます。

GoogleスプレッドシートからGoogle Mapのリンクを貼る作業を効率化したいと思っている人は、今回紹介した方法を試してみてください。
※補足
「Document Studio」はGoogleスプレッドシートだけでなく、GoogleドキュメントやGmailなど他のGoogleスイートと連携して、文書作成をサポートする強力な機能が豊富なアドオンで、今回紹介したGOOGLEMAPS関数は「Document Studio」が出来ることのほんの一部でしかありません。
無料版では1日に最大20件の文書を生成できますが、プレミアム版では24時間で1500件以上の文書を生成することができます。プレミアム版を入手するには公式サイトにアクセスしてください。
【TechAcademy(テックアカデミー)ブートキャンプ】
GmailやスプレッドシートなどGoogleの様々なサービスと連携、作業を自動化させるプログラム[Google Apps Script]。
TechAcademy [テックアカデミー]
![]() では、初心者でも短期間でGoogle Apps Scriptの書き方を習得できるオンラインブートキャンプGoogle Apps Scriptコース
では、初心者でも短期間でGoogle Apps Scriptの書き方を習得できるオンラインブートキャンプGoogle Apps Scriptコース
![]() を開催しています。
を開催しています。
過去に独学のプログラミング学習で挫折した経験のある方でも、パーソナルメンターがビデオとチャットでサポート。疑問点を直ぐに解決して次の課題に取り組めます。
オンラインプログラミングスクール受講者No.1、TechAcademy(テックアカデミー)の学習システムを体験できるTechAcademy 無料体験
![]() も実施されているので、ぜひ参加してみてください。
も実施されているので、ぜひ参加してみてください。
|
 |
|
国内で10年前からサービスを提供しているタスク管理・プロジェクト管理ツール。
利用者が100万人を超え、エンジニアの方以外にも、事務やデザイナー、マーケター、営業など、多様な職種の方にお使いいただいています。 |
 |
|
 |
|
 |
|
 |
|
 |
|