Googleスプレッドシートでグラフを作成する場合は、必要なデータを表として入力し、それを参照してグラフを生成するのが一般的。表示される表はセルの位置とは関係なく配置できます。
ただその様にして作成されるグラフは、データ表をわかりやすく”まとめた”ものである事がほとんどです。
セルに入力された値を元に、列・行 毎にグラフを作成すれば、表を参照した”グラフを生成”する必要もありませんし、一覧表示をする事も可能になります。
Googleスプレッドシートは、数式に他の表計算ソフトと共通の関数を扱えますが、Google独自の関数も使えます。その中の一つにセル内にミニグラフを作成できる関数 SPARKLINE() があります。
この記事では、Googleスプレッドシートで使えるGoogle独自の関数、 SPARKLINE() を使って、棒グラフを作成する方法を紹介します。
 |
|
Googleスプレッドシートのセルに数値に沿った棒グラフを作成
Googleスプレッドシートで一つのセルに棒グラフを作成するにはGoogle独自の関数
SPARKLINE()
を使用します。
SPARKLINE()は、取得した値を元にして”線グラフ”、”縦棒グラフ”、そして今回紹介する”棒グラフ”を作成する事ができます。
早速、SPARKLINE()を使ってGoogleスプレッドシートのセルに棒グラフ(プログレスバー)を作成してみます。
セル”A1″に入力した値を棒グラフで表示する数式です。
=SPARKLINE(A1,{"charttype","bar";"max",10})
説明:
“A1″の値を参照。”charttype” チャートタイプを”bar”棒グラフに設定。
グラフの”max”最高値を”10″にしました。
セル”B2″に数式を入力しました。

“A1″に3を入力すると、棒グラフは3/10の位置に表示されます。

“A1″の値を6に変更すると、棒グラフは6/10の位置に表示されます。

セルに積み重ね棒グラフを作成
参照データに複数の値を指定して棒グラフを作成できます。
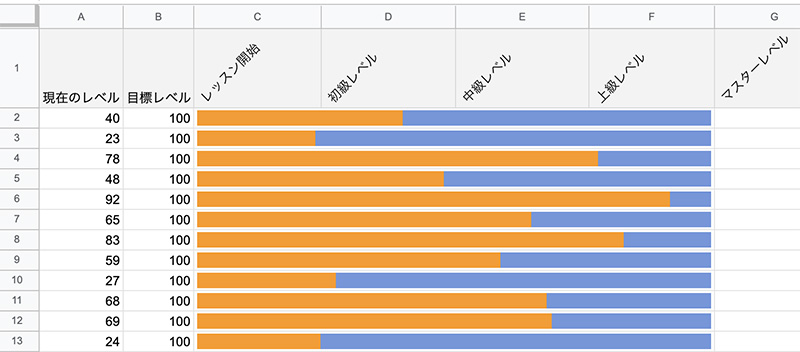
=SPARKLINE(B2:C2,{"charttype","bar";"max",C2})「B2:C2」二つの値を指定しました。
数式バーに入力しました。”max”には売り上げ目標のセルを指定しました。

売り上げはオレンジ色、売り上げ目標は薄青の棒グラフが作成されました。

複数列並べると、数値だけでは分かりにくい情報も比較できて、視認性を高めるのに有効だと思います。

棒グラフの色を変更する
棒グラフの色は任意に変更する事ができます。
棒グラフの色を変更する場合は、オプションで一つ目の色”color1″、二つ目の色”color2″に色の名前(例: 「青」)か 16 進数コード(例: 「#3D3D3D」)で指定できます。
=SPARKLINE(B2:C2,{"charttype","bar";"max",C2;"color1","green";"color2","#b328e1"})
棒グラフの色が指定した色に変更されました。

積み重ね棒グラフで複数の値の割合を表示する
指定するデータを、セルの範囲で指定すると、複数の値の比率が分かる”積み重ね棒グラフ”にする事ができます。
=SPARKLINE(B2:E2,{"charttype","bar";"max",F2})データに「B2:E2」複数の値が入力された範囲を指定しました。
数式を入力しました。”max”は複数の値の合計です。

範囲内の数値の割合を”積み重ね棒グラフ”で表示できました。

セル内に作成した棒グラフの方向を変更する
オプションの”rtl” で、グラフを右から左に描写するかどうかを指定できます。値は true または false で指定します。
=SPARKLINE(B2:C2,{"charttype","bar";"max",C2;"color1","green";"color2","#b328e1";"rtl",true})「”rtl”,true」で右から描画する指定にしました。
一番上の行だけ、グラフが右から描画されています。

まとめ:グラフにすると数値だけでは気付きにくい比較がしやすくなる
Googleスプレッドシートで使えるGoogle独自の関数、 SPARKLINE() を使って、棒グラフを作成する方法を紹介しました。
値を入力した行毎にグラフを作成できれば、値をグラフィカルに比較する事ができるので、一覧の視認性も良くなると思います。
数式も簡単なので、活用してみてはどうでしょうか。
|
 |
|
国内で10年前からサービスを提供しているタスク管理・プロジェクト管理ツール。
利用者が100万人を超え、エンジニアの方以外にも、事務やデザイナー、マーケター、営業など、多様な職種の方にお使いいただいています。 |
 |
|
 |
|
 |
|
 |
|
 |
|