Googleスプレッドシートのデータをパッ!と一瞬で把握できるようにしたい
Googleスプレッドシートの可読性を良くする方法はさまざまありますが、値に応じて色分けする方法もその1つ。
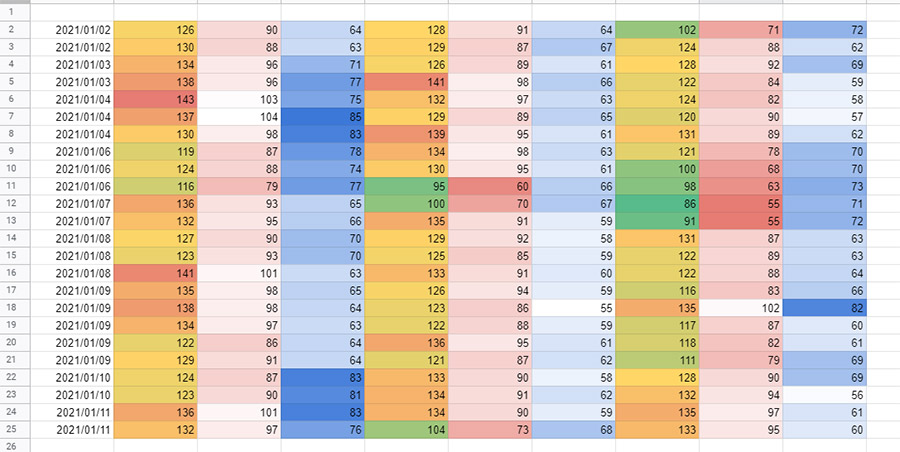
値の大小でセルを色分けするとヒートマップのようにな表示になり、「ここの位置は赤いから数値が高いのか」とか「きれいなグラデーションで順調に成績も上がってる」など、色でデータ全体を把握できます。
Googleスプレッドシートには、値に応じてセルの背景色を塗り分けられる機能があり、配色される値の条件を設定する事もできます。
Googleスプレッドシートのデータの可読性に有効な機能なので、是非参考にしてみてください。
 |
|
Googleスプレッドシート-値に応じてセルの背景色を塗り分ける
Googleスプレッドシートで値に応じてセルの背景色を塗り分けるには、色分けするデータの範囲を選択し、メニューから 表示形式 > 条件付き書式 を選択します。

条件付き書式設定ルールが表示されたら、「カラースケール」をクリック
値に応じたセルの配色を設定する事ができます。

デフォルト設定で選択範囲の値が色分けされました。
最大値ここでは 143 が「白」、最小値ここでは116が「緑」になってます。

カラースケールの設定:塗り分けの色を変更する
条件付き書式設定ルールの「カラースケール」の設定を変更したいと思います。
プレビューの項目では、配色のプリセットが用意されているので、まずここから選ぶのが手っ取り早いでしょう。
デフォルト設定では、小さい値が「濃い色」大きい値が「薄色」のグラデーションで感覚的に分かりにくいので、まず最大値の色を「赤」に変更したいと思います。

プリセットの配列の他に、最小値と最大値そして中央値の色を任意に設定する事も可能です。

カラースケールの配色が変更されました。
最大値143の位置は分かりやすくなりましたが、まだ最小値の位置が分かりにくいですね。

Googleスプレッドシート-カラースケールの最大値、最小値の範囲を変更する
カラースケールの配色を小さい値が「薄色」大きい値が「濃い色」のグラデーションに変更しました。

最大値143と最小値116の位置は分かりやすくなりましたが、この設定では160や100などの値が新たに入力されると最小値や最大値が変わってしまうため配色に一貫性が無くなっていしまいます。
これを解決するには、設定値いくつ以上は「〇〇色」、設定値いくつ以下は「〇〇色」のように上限と下限を設定します。

カラースケールは、「最小点」「中央」「最大点」の設定を変更する事が可能で、それぞれ「値」「パーセント」「パーセンタイル」から選択できます。
ここでは「値」「パーセント」「パーセンタイル」の違いを確認。
カラースケールの設定:値
「値」はセルに入力される数値を最小点・最大点に設定できます。
数値120以下は全て「〇〇色」、数値135以上は全て「〇〇色」のように、数値で上限下限を設定。
「135以上は高血圧症だから最大点の数値を135に設定」のような使い方ができます。

B列、数値135以上は全て「赤」、そして数値120以下は全て「白」で配色されました。

カラースケールの設定:パーセント
「パーセント」は選択範囲の全ての数値をパーセントで配色します。
選択範囲のデータ内の最高値が100パーセント、最小値が0パーセントとして、範囲内の数値が全体の何パーセントの位置にあるかで塗り分けの判定を行います。

カラースケールの設定:パーセンタイル
「パーセンタイル」は「パーセント」と似ていますが、パーセントが「率」であるのに対して、パーセンタイルは「100等分した順位」なのが違う所。
選択範囲のデータ内の全数値を100等分し、数値が下から何番目の順位にあるかで塗り分けの判定を行います。

数値は一緒で「パーセンタイル」と「パーセント」を比べてみました。
8・10・21列の違いが確認できます。

Googleスプレッドシート-カラースケールに条件付き書式設定を追加
カラースケールを設定し塗り分けができたデータに、条件付き書式を追加で設定すると、より可読性が良くなります。
カラースケールを設定した範囲に条件付き書式設定を追加。
書式ルールの条件に、ここでは「次より大きい」を選択、数値135以上に書式スタイルが有効になるように設定しました。
注意する点は、カラースケールを設定した場合、書式設定スタイルの「塗りつぶし」は無効になります。

135以上の数値に書式スタイルが適用され、より可読性が高まりました。

[PR]一般的なドリップコーヒーよりも約2倍のクロロゲン酸を含んだタニタコーヒー!
まとめ
Googleスプレッドシートの値に応じてセルの背景色を塗り分ける機能を紹介しました。
■値に応じた塗り分けの手順
1.色分けするデータの範囲を選択し、メニューから 表示形式 > 条件付き書式 を選択
2.条件付き書式設定ルールが表示されたら、「カラースケール」を選択
3.色の配色や最小点、最大点を設定
|
 |
|
国内で10年前からサービスを提供しているタスク管理・プロジェクト管理ツール。
利用者が100万人を超え、エンジニアの方以外にも、事務やデザイナー、マーケター、営業など、多様な職種の方にお使いいただいています。 |
 |
|
 |
|
 |
|
 |
|
 |
|