Photoshopで画像の色調を補正する方法はさまざま。
・レベル補正
・トーンカーブ
・カラーバランス
…
今回はその数ある色調補正方法の中から[カラーの適用]を紹介します。
[カラーの適用]は、他の画像を使って色調補正をする機能です。
例えば、赤いテント内の画像を黄色系の画像で[カラーの適用]すると、一瞬にして黄色系のテント画像に様変わりさせる事ができます。
![赤いテント内の画像を黄色系の画像で[カラーの適用]](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/09/photoshop_applying_color_01.jpg?resize=640%2C261&ssl=1)
[カラーの適用]の使い方
[カラーの適用]の使い方はとても簡単です。
色調補正する画像と補正色にする画像(ソース画像)を用意します。
※補正する画像内を含むレイヤーをソース画像にする事も可能です。

色調補正したい画像をアクティブにした状態で、メニューから イメージ > 色調補正 > カラーの適用 を選択します。

色調補正する画像のレイヤーが「スマートオブジェク」の場合[カラーの適用]が選択できません。
![「スマートオブジェク」の場合[カラーの適用]が選択できません](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/09/photoshop_applying_color_06.jpg?resize=430%2C88&ssl=1)
レイヤー > ラスタライズ > スマートオブジェクト でラスタライズすると[カラーの適用]が選択できます。
![ラスタライズすると[カラーの適用]が選択できます](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/09/photoshop_applying_color_07.jpg?resize=373%2C539&ssl=1)
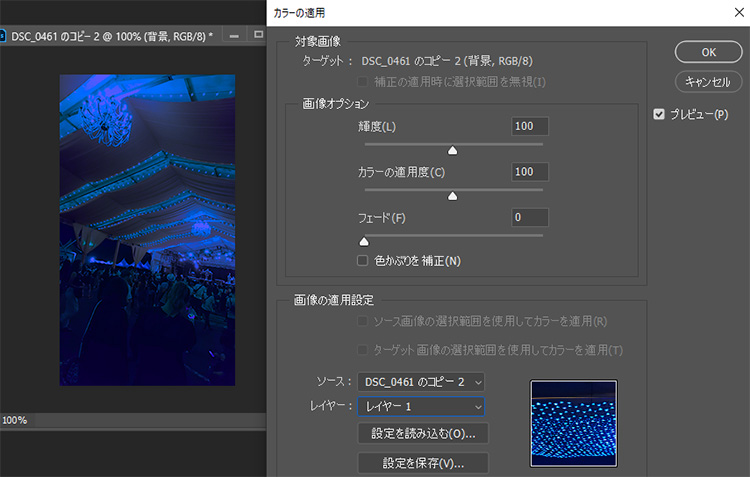
画像の適用設定にある ソース:で補正色にするソース画像を選択します。

ソース画像を選ぶと瞬時に色調補正が適用されます。

画像内のレイヤーをソース画像にする
画像内のレイヤーを補正色のソース画像にする事も出来ます。

“ソース画像にするレイヤー”が入っている画像をソース:の項目で選びます。
そしてレイヤー:の項目で”ソース画像にするレイヤー”を選択します。

“ソース画像にするレイヤー”を使って色調補正されました。

テクスチャー作成で[カラーの適用]を使う
[カラーの適用]は3DCGのテクスチャー作成で活用できます。
例えば以下のようなテクスチャー画像にスナップ写真で[カラーの適用]で色調補正します。
![テクスチャー画像にスナップ写真で[カラーの適用]](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/09/photoshop_applying_color_13.jpg?resize=640%2C297&ssl=1)
元のテクスチャー画像には無かった色味などが追加され素材感が増しました。
これらを「レベル補正」や「トーンカーブ」、「カラーバランス」など他の色補正機能で行うのは難しいですが、[カラーの適用]であれば一瞬で処理できます。

まとめ
Photoshopの[カラーの適用]を紹介しました。
[カラーの適用]はPhotoshopの数ある色補正機能の中の一つです。
複数の画像の色調を統一するなど色補正の作業は何かと時間がかかります。そんな時に[カラーの適用]を使えば一瞬で処理出来てしまいます。調整は必要だとしても負担の軽減になり効率的です。
[カラーの適用]は工夫しだいでもっと活用できると思うので是非使ってみてください。
Adobeのプラチナパートナーに認定されているデジタルハリウッドのオンラインCGスクール「デジハリONLINE」が提供する「Adobeマスター講座」。
基礎動画教材とAdobe creative cloudの一年版ライセンスがセットになった、コスパ最強のパッケージプランです。
学習ノルマは一切ありません。AdobeCCだけを目的に契約してもOK!
>> デジハリONLINE「Adobeマスター講座」
 |
|
![[Photoshop カラーの適用] 簡単に他の画像の色調に合わせて補正する方法](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/09/photoshop_applying_color_14.jpg?fit=100%2C64&ssl=1) |
|
 |
|
 |
|
 |
|
 |
|
 |
|