javascriptで書いたPhotoshopのダイアログウィンドウの作り方の紹介です。
GUIパーツ
事前準備
現在は、VisualStudioCodeに機能拡張ExtendScript Debbuerをインストールして開発する事が推奨されています。
|
プログラミングツール、統合開発環境 (IDE) が無ければテキストエディタやメモ帳でも開発できます。
指定の場所
..Program Files \Adobe\Adobe Photoshop xx\Presets\Scripts
※バージョンや環境によって違う可能性があります。
に配置して、Photoshopを立ち上げてメニューのファイル>スクリプト
GUIパーツの紹介
 |
親ウィンドウ
Window(‘dialog’,タイトル) |
 |
パネル GUIパーツは親に.add()とすると追加されます。 ()の中は順番に ・パーツの種類 ・配置されるパーツのサイズの座標[最左,最上,最右,最下] ・テキストパネルだと add(“panel”,[座標左,上,右,下],”パネルに表示するタイトル”) と書きます |
 |
ボタン ボタンはadd(“button”) add(“button”,[左,上,右,下], ボタンのテキスト); |
 |
ラジオボタン 選択ボタンのパーツ add(“radiobutton”,[左,上,右,下], 項目のテキスト); |
 |
ドロップダウンリスト ドロップダウンして選択項目が現れるパーツです add(“dropdownlist”,[左,上,右,下],[項目1,項目2, . , . , .]); |
 |
エディットテキスト 記入できる窓枠パーツです。 add(“edittext”,[左,上,右,下], テキスト); |
var gUIWindow = new Window('dialog','テストウィンドウ');
gUIWindow.bounds = [200,100,580,280];
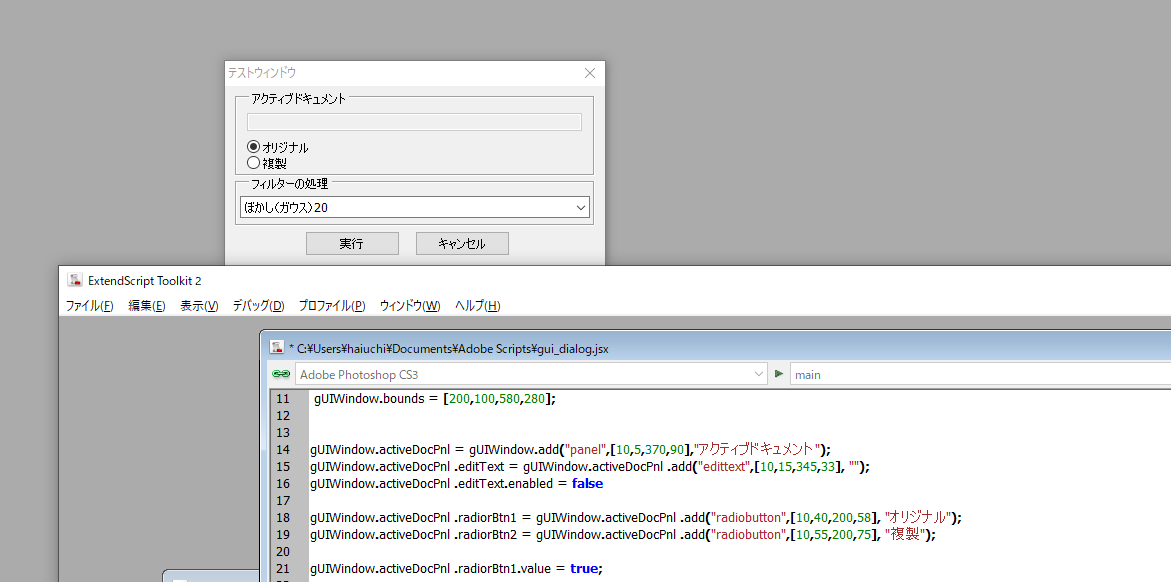
gUIWindow.activeDocPnl = gUIWindow.add("panel",[10,5,370,90],"アクティブドキュメント");
gUIWindow.activeDocPnl .editText = gUIWindow.activeDocPnl .add("edittext",[10,15,345,33], "");
gUIWindow.activeDocPnl .editText.enabled = false ;
gUIWindow.activeDocPnl .radiorBtn1 = gUIWindow.activeDocPnl .add("radiobutton",[10,40,200,58], "オリジナル");
gUIWindow.activeDocPnl .radiorBtn2 = gUIWindow.activeDocPnl .add("radiobutton",[10,55,200,75], "複製");
gUIWindow.activeDocPnl .radiorBtn1.value = true;
gUIWindow.dList = gUIWindow.add("dropdownlist",[15,110,365,130],["ぼかし(ガウス)20","ダスト&スクラッチ20,10"]);
gUIWindow.dList.selection = 0;
gUIWindow.filterPnl = gUIWindow.add("panel",[10,90,370,140],"フィルターの処理");
gUIWindow.okBtn = gUIWindow.add("button",[80,145,175,170], "実行");
gUIWindow.cancelBtn = gUIWindow.add("button",[190,145,285,170], "キャンセル");
gUIWindow.show();解説:
var gUIWindow = new Window('dialog','テストウィンドウ');ウィンドウが作られます、タイトルは「テストウィンドウ」にしました。
gUIWindow.show();
最後に show() とするとダイアログウィンドウが表示されます
gUIWindow.bounds = [200,100,580,280];
ダイアログウィンドウのサイズを指定します。
gUIWindow.activeDocPnl = gUIWindow.add("panel",[10,5,370,90],"アクティブドキュメント");
パネルを配置しました、親のgUIWindow にadd()で追加します
gUIWindow.activeDocPnl.editText = gUIWindow.activeDocPnl .add("edittext",[10,15,345,33], "");
テキストエディットはパネルの上に追加するので親のactiveDocPnl にadd()で追加してます。
gUIWindow.activeDocPnl.editText.enabled = false
テキストエディットに記入の可否を指定できます。今回は記入できないように false を指定しました。
gUIWindow.activeDocPnl.radiorBtn1 = gUIWindow.activeDocPnl.add("radiobutton",[10,40,200,58], "オリジナル");gUIWindow.activeDocPnl.radiorBtn2 = gUIWindow.activeDocPnl.add("radiobutton",[10,55,200,75], "複製");
ラジオボタンのパーツも同じく親のactiveDocPnlにadd()で追加しました。
gUIWindow.activeDocPnl.radiorBtn1.value = true;
ダイアログウィンドウが開かれたときに最初に選択されているボタンを指定します。radiorBtn1.value = true;
一番目のラジオボタンを選びました。
gUIWindow.dList = gUIWindow.add("dropdownlist",[15,110,365,130],["ぼかし(ガウス)20","ダスト&スクラッチ20,10"]);
ドロップダウンリストを親のgUIWindowにadd()で追加しました
gUIWindow.dList.selection = 0;
最初に選択される項目を指定しました。
一項目を最初に表示したいので0番を指定しました。
gUIWindow.filterPnl = gUIWindow.add("panel",[10,90,370,140],"フィルターの処理");
2つ目のパネルを親のgUIWindowに配置しました。
gUIWindow.okBtn = gUIWindow.add("button",[80,145,175,170], "実行");gUIWindow.cancelBtn = gUIWindow.add("button",[190,145,285,170], "キャンセル");
[実行]ボタンと[キャンセル]ボタンを親のgUIWindow にadd()で追加しました。
gUIWindow.show();
最後にgUIWindowをshow()で表示します。
これをPhotoshopで実行すると。

今回のGUIパーツ配置の説明は以上です。
次回は実際にボタンを押したり選んだりした時の機能を追加していきたいと思います。
|
Adobeのプラチナパートナーに認定されているデジタルハリウッドのオンラインCGスクール「デジハリONLINE」が提供する「Adobeマスター講座」。
基礎動画教材とAdobe creative cloudの一年版ライセンスがセットになった、コスパ最強のパッケージプランです。
学習ノルマは一切ありません。AdobeCCだけを目的に契約してもOK!
>> デジハリONLINE「Adobeマスター講座」
|
 |
|
 |
|
|
 |
|
 |
|
 |
|