新機能「コンテンツに応じたトレースツール」は、被写体の境界線にカーソルを合わせてクリックするだけで、被写体の輪郭に沿ってパスを作成してくれます。
画像内の被写体をパスで囲むのは一苦労。画像を拡大して輪郭を追いながらパスを繋げる作業は、軽く気合を入れないと途中で挫折しかねません。
Photoshopにはその労力を軽減するツールが様々備わっていますが、輪郭をパスで追う必要な事に変わりはありません。
「簡単に輪郭のパスを作成してくれる機能があれば良いのに」
Photoshop には正式版ではないテスト段階の機能を試験運用できる設定があります。そしてAdobeMAX2020で発表されたPhotoshop2021は被写体の輪郭を自動判別し、パス描画してくれるテスト版ツール「コンテンツに応じたトレースツール」が試用できます。
この記事では、Photoshop2021でテスト版の新機能「コンテンツに応じたトレースツール」を試験運用する方法を紹介します。
|
Photoshop2021でテスト版「コンテンツに応じたトレースツール」を使えるようにする
プレビュー段階の機能は実用レベルでは無い為、標準の状態では表示されません。テスト運用版の「コンテンツに応じたトレースツール」を試用運用するには事前に設定をする必要があります。
メニューバーから Win) 編集 > 環境設定 > テクノロジープレビュー 、Mac) Photoshop > 環境設定 >テクノロジープレビュー を選択します。

もしくは、Win)[Ctrl] + K 、Mac)[command] + K で環境設定を表示、カテゴリーで「テクノロジープレビュー」を選択。
テクノロジープレビューで「コンテンツに応じたトレースツール」を有効にします。「OK」を押して閉じ、Photoshopを再起動します。

Photoshopのツールバーのペンツールに「コンテンツに応じたトレースツール」が追加されました。

ペンツールに「コンテンツに応じたトレースツール」が追加表示されない場合は、メニューバーから 編集 > ツールバーをカスタマイズ を選択。

“ツールバーをカスタマイズ”でペンツールに「コンテンツに応じたトレースツール」を追加します。

「コンテンツに応じたトレースツール」を使用するには、環境設定 の [パフォーマンス]カテゴリーで、「グラフィックプロセッサーを使用」を有効にする必要があります。

テスト版「コンテンツに応じたトレースツール」で被写体の輪郭をパスで描画する
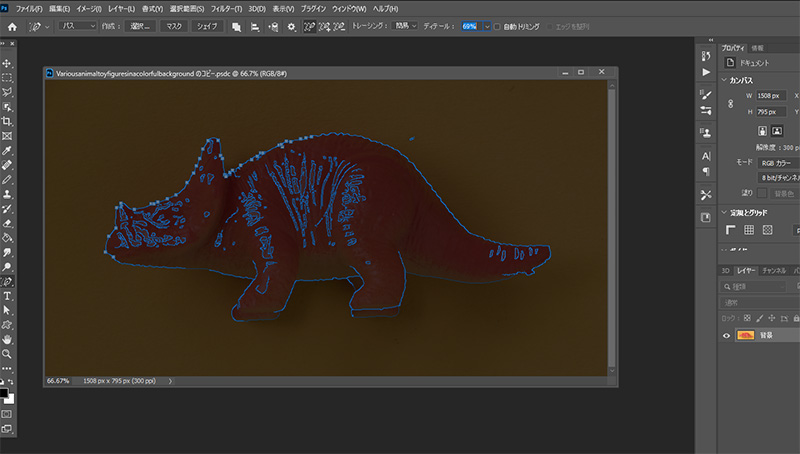
この画像内の恐竜を「コンテンツに応じたトレースツール」を使ってパスで囲んでみたいと思います。

ツールメニューから「コンテンツに応じたトレースツール」を選択します。

「コンテンツに応じたトレースツール」のオプションバーにあるトレーシングで[詳細][通常][簡易]から選択します。[詳細]は被写体の内側のディテールも詳細に検出するので、被写体の輪郭を検出するのが目的なら[通常]又は[簡易]で十分だと思います。
![トレーシングで[詳細][通常][簡易]](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/11/photoshop_preview_pentool_tracing_07.jpg?resize=248%2C104&ssl=1)
トレーシングの項目を選ぶと、画像が暗くなり検出したディテールが青線で表示されます。

輪郭の検出が十分でない場合は、オプションバーのディテールの数値を変更します。数値が大きくなるほど検出範囲が広がります。ディテールの文字にカーソルを重ねると左右に動かして数値を変更できます。

より多くのディテールが検出されました。

輪郭の検出結果に納得したら、カーソルを被写体の輪郭付近に近付けます。すると、輪郭に沿って検出された点線が表示されるのでその場でクリックします。

被写体の輪郭に沿ってパスが描画されました。

続けて他の場所のパスも描画します。検出されない場所は、オプションバーのトレーシングとディテールの値で再調整できます。
描画されたパスが繋がっていない場合は、オプションバーから「パスを検出されたエッジで延長」を選択、又はSHIFTキーを押しながら隣り合わせのパスの端をクリックして繋げます。

パスの端にカーソルを近づけるとピンクの線が表示されるのでその場でクリックすると、パスが繋がります。

逆にパスを削除する場合は、オプションバーから「パスをトリミング」を選択、又はWin)Alt キー、Mac)Option キーを押しながらパスのポイントをクリックします。

被写体の輪郭を簡単にパスで囲む事ができました。

まとめ:Photoshopのテスト版「コンテンツに応じたトレースツール」
Photoshop2021で使えるテスト版の新機能「コンテンツに応じたトレースツール」を試験運用する方法を紹介しました。
テスト版である事から分かる様に、このツールはまだ実装レベルの完成度ではありません。そのため、このツールを使用した事による不具合等は自己責任でお願いします。
現時点では被写体と背景の境界線が曖昧な画像などでは、まだ実用レベルに無かったりしますが、ただ、すこし試して見ただけでもこのツールの有効性は実感できます。被写体を囲む作業が劇的に短縮できるので、効率化の点でも非常に有効に感じます。完成品が早く実装されることを望みます。
 |
|
豊富なカスタマイズメニューで、あなた好みの1台が購入できます。
人気の秘密は何と言ってもコスパの高さ。
最新のCPU・GPUパーツを搭載したモデルを驚きの価格で提供。
山口県の自社工場で組み立てられ徹底した試験・検査後に出荷。
無償修理サービスもありサポート体制も安心。
コスパに徹底的にこだわる方は公式サイトへ >> 【FRONTIER】
 |
|
 |
|
 |
|
|
|
 |
|
 |
|