Googleスプレッドシートで作成した表をブログなどに掲載する方法を紹介します。
Googleスプレッドシートにデータを入力して作成したデータをグラフにしてブログに掲載する方法は以前別のブログ記事で紹介しました。興味のある方はすぐ下にリンクを貼ったのでクリックして読んでいただきたいですが、棒グラフや線グラフ、円グラフなどグラフィカルなグラフ化せずに、データをセルに入力した表のままの状態で、ブログに掲載したいと思いませんか?
データセットのグラフ化は、全体を把握する場合、他の人に説明する場合、認識を共有する場合などにとても有効ですが、項目別に個別のデータを確認したい場合は「表」のままの方が適切。当然その様な場合は、ブログにも「表のまま」載せるのが適切です。
Googleスプレッドシートには、データセットをブログなどに掲載できる共有機能がありますが、その際に棒グラフや線グラフなどの“グラフ”ではなく「表」で掲載するには、グラフの種類を「表グラフ」にする、もしくはドキュメント自体をウェブに公開する方法があり、それぞれ機能が全く違うので、ブログ掲載の意図に合う方を適切に選択する必要があります。
それでは、Googleスプレッドシートのデータセットを表のままブログに埋め込み掲載する方法を紹介しましょう。
 |
|
グラフの種類を「表グラフ」にして共有
Googleスプレッドシートでデータセットをブログに掲載する方法の一つはグラフ化して共有機能を使う方法です。その際にグラフの種類を棒グラフや線グラフではなく「表グラフ」にする事で、”表”として掲載が可能になります。
データセットのグラフ化する範囲を選択。メニューから 挿入 > グラフ を選択します。

グラフエディタのグラフの種類で「表グラフ」を選択します。

作成された「表グラフ」の右上のメニューから[グラフを公開]を選択します。
![「表グラフ」の右上のメニューから[グラフを公開]](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2021/02/googlespreadsheet_table-graf_public_02.jpg?resize=636%2C402&ssl=1)
「ウェブに公開」でブログへの掲載方法を設定します。
掲載方法を「リンク」もしくは「埋め込む」のどちらかを選択。掲載範囲を「ドキュメント全体」「シート名」「選択範囲(表のグラフ名)」のどれか、表グラフ自体の掲載方法を「インタラクティブ」「画像」から選びます。
作成した「表グラフ」を掲載したいので「埋め込む」「選択範囲(表のグラフ名)」を選択。
「公開」をクリックします。

「この選択を公開してもよろしいですか?」と確認されるので「OK」をクリックします。

HTML埋め込み用のドキュメントが生成表示されるので、コピーしてブログなどにペーストします。

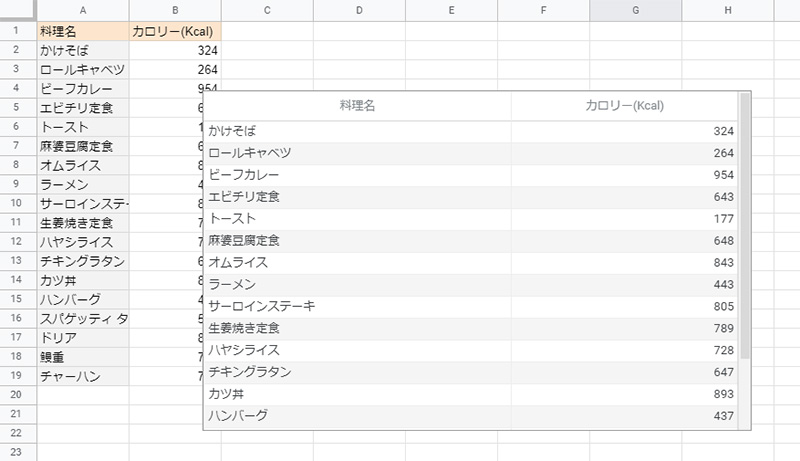
「表グラフ」を埋め込み表示しました。
表の縦・横幅はGoogleスプレッドシート内に表示されるグラフを囲むポイントをマウスカーソルで移動して調整します。
表グラフのカスタマイズ
グラフエディタで「表グラフ」のカスタマイズができます。
グラフエディタで「カスタマイズ」を選択すると、「表グラフ」の表示方法に関する項目があり、変更することが可能です。

■1行おきに色違いにする
「1行おきに色違いにする」を有効にすると、表を縞状にできます。

■行番号を表示する
「行番号を表示する」を有効にすると、表グラフの左側に行番号が表示されます。

■列を並べ替え
「列を並べ替え」では、並べ替えの基準になる列を選んで、昇降順を変更することが出来ます。
■改ページ
「改ページ」では、設定した行の数で区切って、複数ページにできます。行の数が多く、1ページでは収まらない場合でもスクロールバーを動かす必要が無いので、操作性の面で有効な方法です。

書式が反映されない
「表グラフ」は、データセットで設定した書式は反映されません。
色を変えたり文字の大きさ・太さを変えて見やすく工夫しても、「表グラフ」は白とグレーのシンプルな表になります。

ドキュメント自体をウェブに公開
データセットを「表グラフ」で公開する方法を紹介しましたが、今度はグラフ化せずに、スプレッドシートのドキュメント自体をウェブに公開する方法を紹介します。
メニューから ファイル > ウェブに公開 を選択

ウェブに公開で埋め込みを選択し「ドキュメント全体」「シート名」からブログに掲載する範囲を選びます。「公開」をクリック。「表グラフ」の場合と同様に、生成されるHTMLドキュメントをコピーしてブログに貼り付けます。

Googleスプレッドシートのドキュメントがブログに貼り付けられました。「表グラフ」とは違い設定した書式も反映されます。
この方法の問題は、表だけを限定して表示する事ができず、スプレッドシートの題名やシート名などが公開されてしまう事。基本的に、チーム内で情報を共有する目的で使う場合に便利な機能ですが、見栄えに気を使うブログなどでの使用にはあまり適しません。
まとめ:Googleスプレッドシートの共有機能でデータの修正が簡単
Googleスプレッドシートのデータセットを表のままブログに埋め込み掲載する方法を紹介しました。
「グラフの種類を「表グラフ」にする方法」と「ドキュメント自体をウェブに公開する方法」がありますが、注意点として
・「グラフの種類を「表グラフ」にする方法」は書式が反映されず、白とグレーのシンプルな見た目になる。
・「ドキュメント自体をウェブに公開する方法」は書式は反映されるが、表以外のドキュメント名やシート名も表示される。
それぞれ公開・表示のされ方に違いがあるので、ブログに埋め込み掲載する際は、目的に応じで選ぶ必要があります。
これらは、Googleスプレッドシートの共有機能を利用した方法ですが、この方法の利点はデータの修正が簡単な事。スプレッドシートでデータを変更すると、HTMLドキュメントを埋め込んだ「表」も瞬時に変更されるので、ブログ記事を編集する必要がありません。
ブログやウェブサイトに「表」を掲載する場合は、修正・管理が楽になるので、利用してみてください。
 |
|
|
 |
|
国内で10年前からサービスを提供しているタスク管理・プロジェクト管理ツール。
利用者が100万人を超え、エンジニアの方以外にも、事務やデザイナー、マーケター、営業など、多様な職種の方にお使いいただいています。 |
 |
|
 |
|
 |
|
 |
|
 |
|