そこで別記事で書いたPythonで外部からMAYAにコマンド送れる事を利用して
PhotoshopスクリプトからMAYAにポリゴンの球を生成させたいと思います。
 |
|
.execute()
appliPath = "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
applicationfile = new File(appliPath);
applicationfile.execute();GUIボタンを配置
var gUIWindow = new Window('dialog','テストウィンドウ');
gUIWindow.bounds = [200,100,410,280];
gUIWindow.okBtn = gUIWindow.add("button",[5,110,100,170], "実行",{name:'ok'});
gUIWindow.cancelBtn = gUIWindow.add("button",[105,110,200,170], "キャンセル", {name:'cancel'});
gUIWindow.show();
Chromeを起動
var gUIWindow = new Window('dialog','テストウィンドウ');
gUIWindow.bounds = [200,100,410,280];
gUIWindow.okBtn = gUIWindow.add("button",[5,110,100,170], "実行",{name:'ok'});
gUIWindow.cancelBtn = gUIWindow.add("button",[105,110,200,170], "キャンセル", {name:'cancel'});
gUIWindow.show();
gUIWindow.okBtn.onClick= function() {
appliPath = "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe" applicationfile = new File(appliPath);
applicationfile.execute();
UIWindow.close();
}
gUIWindow.cancelBtn.onClick= function() { UIWindow.close();}このjsxファイルを保存して、実行します。
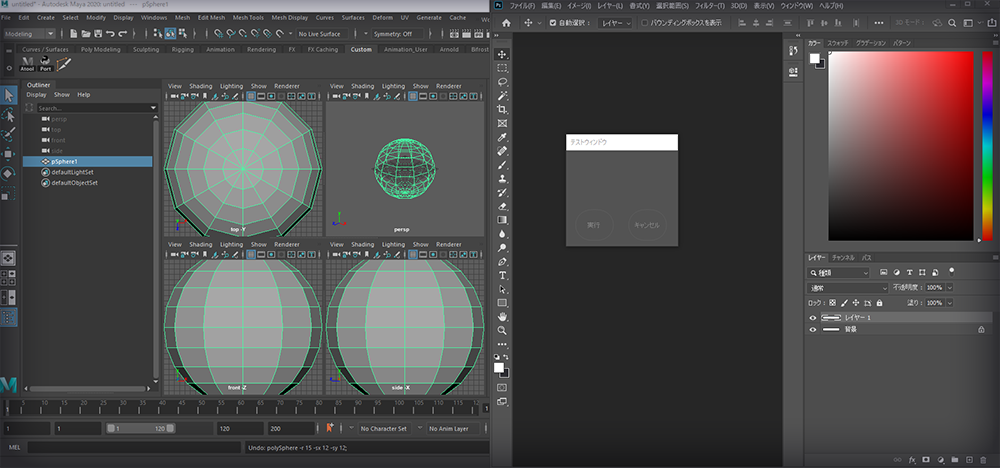
Photoshopでウィンドウが開いたら早速[実行ボタン]を押します。

実行できない方はchromeが64bitだとパスが違うので、パスを見直してみてください。
このようにPhotoshopのスクリプトから他のファイルを起動できるのは確認できたので、今度はMAYAにコマンドを送るPythonファイルを作ります。
Pythonファイル
#!/usr/bin/python
# -*- coding: utf-8 -*-
import sys
import socket
commandString = sys.argv
mayaSocket = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
try:
mayaSocket.connect(('127.0.0.1', 6000))
except socket.error:
print ' ERROR: Maya commandPort is not open. '
sys.exit() cmd_mel = '''polySphere -r 15 -sx 12 -sy 12;'''
mayaSocket.send( cmd_mel)
mayaSocket.close()別の記事で紹介したコマンドポートを開けてMELコマンドを送るコードです。
 |
|
このファイルをPhotoshopから実行できるようにしようと思います。
Pythonファイルをexeファイルに変換
今回は pyinstaller を使います。
pyinstallerパッケージをインストールします。
でインストールできるはずなのですが
筆者の場合は上手くいかなかったので、このようにしてインストールしました。
exeファイルに変換します。
Macの場合:
Windowsの場合:
WindowsOSの場合は[–windowed]のオプションを付けるみたいです。
筆者はWindowsを使っているのでオプションを付けて実行しました。
[–onefile]関連ファイルを一つにまとめるオプション
[–windowed]Windoseのバイナリを作るオプション

C:\Python27\dist に ps_to_maya.exe ファイルが出来ました。

import maya.cmds
maya.cmds.commandPort(name='localhost:6000')commandPort -nr -n "localhost:6000";
きちんとポリゴンの球が生成されました。
Photoshopのスクリプトの変更
gUIWindow.okBtn.onClick= function() {
appliPath = "C:/Python27/dist/ps_to_maya.exe" //変更
applicationfile = new File(appliPath);
applicationfile.execute(); UIWindow.close();
}
工夫次第でもっと連携させたりと便利なスクリプトが作れそうです。
Windows限定のテクニックですが、exeファイルを作らないで、
PhotoshopのメニューからPythonを実行させる内容の記事です。
![PythonスクリプトをPhotoshopのメニューから実行する方法[Windows限定]](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/01/py_ps_menustart01.png?fit=100%2C100&ssl=1) |
|
まとめ
Pythonファイルをexeファイルに変換することで、
PhotoshopのスクリプトからMAYAに球体を生成させる事ができました。
そして.EXEファイルなのでPython環境が無い人にも配る事が可能です。
これを応用することで、PhotoshopとMAYAの連携させるスクリプトが
作れるようになるのではないでしょうか。
 |
|
【TechAcademy(テックアカデミー)ブートキャンプ】
TechAcademy [テックアカデミー]
![]() では、初心者でも短期間でPython・機械学習が学べるオンラインブートキャンプPythonコース
では、初心者でも短期間でPython・機械学習が学べるオンラインブートキャンプPythonコース
![]() を開催しています。
を開催しています。
過去に独学のプログラミング学習で挫折した経験のある方でも、パーソナルメンターがビデオとチャットでサポート。疑問点を直ぐに解決して次の課題に取り組めます。
オンラインプログラミングスクール受講者No.1、TechAcademy(テックアカデミー)の学習システムの内容や疑問点を聞く事ができるTechAcademy無料動画説明会
![]() も実施されているので、ぜひ参加してみてください。
も実施されているので、ぜひ参加してみてください。
 |
|
|
 |
|
 |
|
 |
|
 |
|
|