「2D画像から簡単にモデリングできたら良いのに」
壁のレリーフや、細かな装飾的な造形をモデリングする場合は、zbrush等のスカルプティング3Dモデリングツールを使用するのが良いと思いますが、
モデリング全体の一部分だけの為にスカプティングツールを起動させるのも手間に感じます。
MAYAだけでレリーフや細かな装飾を簡単に作成する事は出来ないだろうか?
MAYAは2Dテクスチャーを元に
メッシュを変形/Deform
させる事ができます。
これを使えば、一部分のレリーフの為だけにzbrushを立ち上げる必要が無くなるかもしれない。
そこで今回は、MAYAのテクスチャーを使ったメッシュを変形/Deformの方法を紹介したいと思います。
|
MAYAにはモーショングラフィックスの作成支援ツールキットMASH ツールキットが備わっています。このMASHツールキットには、「物体が一瞬にして砂状になり風に飛ばされる」「小さなオブジェクトが集まって企業のマークが出来上がる」な... |
テクスチャーでメッシュを変形する手順
メッシュをテクスチャーを使って変形させる手順を紹介します。
ポリゴンでPlaneを生成、サブディビジョンの値を変更して分割数を増やしました。

サブディビジョンは細かいほど精度は高くなりますが、程々にしておきます。

選択モードを”Face”にして変形したいフェース箇所を選択します。
今回は全て選択しました。

メニューから Deform > Texture□

Texture Optionsが開いたら、Direction:の項目を”Normal”にします。「Create」をクリックで閉じます。

Outliner に ”textureDeformerHandle” が作られました。

AttributeEditor を開きます。
Texture の項目の右にあるチェッカーマークをクリックします。

Create Render Node で ”Checker” を選択します。

“Checker”に沿ってメッシュが変形されました。

AttributeEditor の”Strength”の値で変形の強度を調整します。

メッシュをテクスチャーを使って変形させる事が出来ました。

|
MAYA2017でレンダラーのmental rayが外され、メンタルレイの機能である「バッチベイク」を使ったAO(アンビエントオクルージョン)の頂点カラーベイクができなくなってしまいました。では、mental rayにかわるレンダラーとして... |
2D画像で変形する
“Checker”以外の画像でも変形させる事ができます。
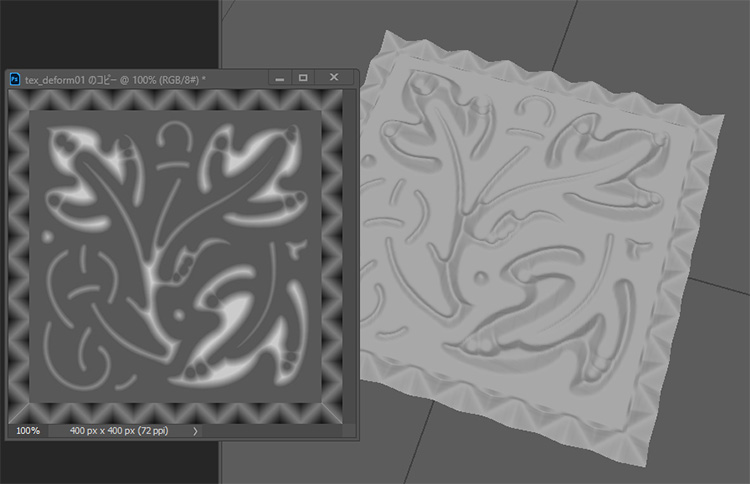
Photoshopで白黒画像を作って、メッシュを変形のテクスチャー画像として使います。

Create Render Node で ”File”を選択。作成した白黒画像を選びます。

Photoshopで白黒画像を使って、メッシュを変形させる事ができました。

写真画像で変形する
白黒画像でエンボスモデリング出来る事は分かったので、今度は写真画像を使ってみたいと思います。
花の写真です。この写真をメッシュ変形のテクスチャー画像として使います。

花の写真を使ってメッシュを変形する事が出来ました。

|
現在、プロフェッショナル以外の個人でもCG作品やゲームを制作出来る環境が簡単に手に入れられる様になりました。Unreal EngineやUnityにはアセットストアが整備され、そこから様々なモデリングデータやエフェクトデータなどを購入すれば... |
変形したメッシュを元にノーマルマップ生成
メッシュを変形させてモデリングする事はできましたが、このままではメッシュが細かくデータ量としても大きいので、ゲーム等のアセットとしては使いにくいデータです。
変形したメッシュを元に、ノーマルマップを生成して使うのが現実的でしょう。

関連記事 MAYAでノーマルマップを生成する方法や注意点等はこちら
|
複雑な造形をモデリングしたハイポリモデルでは実際のデータとして使うには重すぎるそんな時に使われるのがノーマルマップノーマルマップを作る方法は無料有料様々ありますが今回はMayaの Transfer Maps を使ってノーマルマップを生成する... |
【デジハリONLINEの 基礎動画 + AdobeCC一年ライセンス のお得プラン】
Adobeのプラチナパートナーに認定されているデジタルハリウッドのオンラインCGスクール
「デジハリONLINE」が提供する
「Adobeマスター講座」。
基礎動画教材とAdobe creative cloudの一年版ライセンスがセットになった、コスパ最強のパッケージプランです。
学習ノルマは一切ありません。AdobeCCだけを目的に契約してもOK!
>>
デジハリONLINE「Adobeマスター講座」
|
近年プログラミング学習の需要が高くなっています。CGデザインの業務に携わる現場でも、その需要は益々高くなりプログラミングが分かる人と分からない人で、今後大きな開きが出てくると思われます。そしてプログラミングが学べるプログラミングスクールもリ... |
|
「2D画像から簡単にモデリングできたら良いのに」 壁のレリーフや、細かな装飾的な造形をモデリングする場合は、zbrush等のスカルプティング3Dモデリングツールを使用するのが良いと思いますが、モデリング全体の一部分だけの為にスカプティングツ... |
|
BTOパソコンの草分け的ブランドFRONTIER(フロンティア) 3DCG/動画編集/ゲーム用途に合わせてCPUやGPUなどパーツを自由に選べてコスパにもこだわる方にオススメ。 |
Facebook
Pocket
LINE
はてブ
おすすめの関連記事
|
MAYA2022で新規追加された「メッシュをスイープ(Sweep Mesh)」ですが、GUIを使った基本操作では、複数のカーブに対して同じ値の編集しか出来ませんでした。もし、複数のカーブにSweepMesh(メッシュをスイープ)を適用し、値... |
|
Maya 2020.2で新たに搭載された機能に、アウトライナーに関わるものがありました。アウトライナーの新機能なので話題としては地味ですが、アウトライナーはMAYAの操作で触れる回数が多い箇所です。触れる機会が多いアウトライナーの効率化は、... |
|
MAYAのスクリプト開発でこんな事を思ったことはありませんか?「スクリプティングに使っているIDE(統合開発環境)から、直接MAYAに送信して実行できたら便利なのに」MAYAのスクリプト言語MELやPython のスクリプト開発に、入力補完... |
|
MAYA2022で橋脚や建造物を、複雑な地形に沿って建たせるなど、面の形状を接地するメッシュに沿わせるモデリングをしたい場合は、コンポーネント タグ(Component Tags)を使うと便利。この記事では、[MAYA2022]のコンポーネ... |
|
Pythonの文字列を扱う方法は多種多様にあります。その中で今回は、文字列の位置を指定して文字を抽出する方法を紹介します。「ファイルの名前を取得できたけど頭文字と末尾の数字は必要ない」など、文字列の必要な部分だけを抽出する場合に使われます。... |
あわせてよく読まれている記事
![MAYA オブジェクトのエッジを縁取りする[MASH toolkits]](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/07/maya_mash_toolkits_edge_00.jpg?fit=100%2C59&ssl=1)











![[MAYA]ArnoldのAO(アンビエントオクルージョン)を頂点カラーとしてベイクする手順](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2021/05/maya_arnold_turtle_ao_vertexcolor_bake_tips_16.jpg?fit=100%2C56&ssl=1)