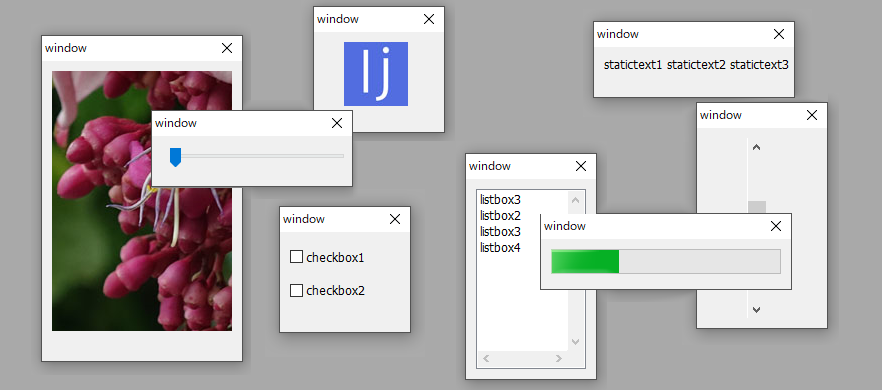
Photoshopのスクリプトツール作成の時に迷わないよう、自分自身の作業効率の為にもGUIのパーツを画像付きで一覧にまとめました。
GUI一覧
 | 親ウィンドウ
|
 | パネル GUIパーツは親に.add()とすると追加されます。 ()の中は順番に ・パーツの種類 ・配置されるパーツのサイズの座標[最左,最上,最右,最下] ・タイトルテキストadd(“panel”,[座標左,上,右,下],”パネルに表示するタイトル”)と書きます |
 | ボタン ボタンはadd(“button”) add(“button”,[左,上,右,下], “ボタンのテキスト”); |
 | アイコンボタン
.add(“iconbutton”,[左,上,右,下],”画像ファイルのパス”); |
 | ラジオボタン 選択ボタンのパーツ add(“radiobutton”,[左,上,右,下], “項目のテキスト”);w.Pnl .radiorBtn2 = w.Pnl .add(“radiobutton”,[10,55,100,75], “text”); w.Pnl.radiorBtn2.value 選択されていればtrue 選択されてなければfalse |
 | チェックボックス
.add(“checkbox”,[左,上,右,下], “項目のテキスト”); |
 | ドロップダウンリスト ドロップダウンして選択項目が現れるパーツです add(“dropdownlist”,[左,上,右,下],[項目1,項目2, . , . , .]);w.listbox1 = w.add(“listbox”,[10,10,50,100],[“listbox1″,”listbox2″,”listbox3″,”listbox4”]);w.dList.selection でセレクトした番号を取得できます。 0が先頭になります。 |
 | リストボックス
.add(“listbox”,[左,上,右,下],[項目1,項目2, . , . , .]);
|
 | エディットテキスト 記入できる窓枠パーツです add(“edittext”,[左,上,右,下], “テキスト”);w.Pnl .editText = w.Pnl .add(“edittext”,[10,15,345,33], “edittext”);w.Pnl .editText.enabled = false 記入できるかの可否が指定できます。 枠がグレーになり書き込み出来なくなります。 |
 | スタティックテキスト
.add(“statictext”,[左,上,右,下], “テキスト”); |
 | スクロールバー
.add(“scrollbar”,[左,上,右,下],値,最低値,最高値); 日本以外のコミュニティでも質問を見かけますが
|
 | スライダー
.add(“slider”,[左,上,右,下],値,最低値,最高値);
|
 | プログレスバー
.add(“progressbar”,[左,上,右,下], 最低値, 最高値);
|
 | 画像
.add(“image”,[左,上,右,下],画像ファイルのパス); |
ほとんどのGUIパーツを一つのウィンドウに入れ込んだ
ダイアログウィンドウを作りました。

var gUIWindow = new Window('dialog','テストウィンドウ');
gUIWindow.bounds = [200,100,580,480];
gUIWindow.activeDocPnl = gUIWindow.add("panel",[10,5,370,90],"panel 1");
gUIWindow.activeDocPnl .editText = gUIWindow.activeDocPnl .add("edittext",[10,15,345,33], "edittext");
//gUIWindow.activeDocPnl .editText.enabled = false
gUIWindow.activeDocPnl .radiorBtn1 = gUIWindow.activeDocPnl .add("radiobutton",[10,40,100,58], "radiobutton1");
gUIWindow.activeDocPnl .radiorBtn2 = gUIWindow.activeDocPnl .add("radiobutton",[10,55,100,75], "radiobutton2");
gUIWindow.activeDocPnl .checkbox1 = gUIWindow.activeDocPnl .add("checkbox",[120,40,260,58], "checkbox1");
gUIWindow.activeDocPnl .checkbox2 = gUIWindow.activeDocPnl .add("checkbox",[120,55,260,75], "checkbox2");
gUIWindow.activeDocPnl .radiorBtn1.value = true;
gUIWindow.dropdownList = gUIWindow.add("dropdownlist",[15,110,365,130],["dropdownlist1","dropdownlist2"]);
gUIWindow.dropdownList.selection = 0;
gUIWindow.filterPnl = gUIWindow.add("panel",[10,90,370,140],"panel 2");
gUIWindow.add("statictext",[10,150,180,175],"statictext1 :");
gUIWindow.listbox1 = gUIWindow.add("listbox",[10,176,180,280],["listbox1","listbox2","listbox3","listbox4"]);
var imagePath = "..\\hana_image01.jpg";
gUIWindow.image1 = gUIWindow.add("image",[190,176,370,280],imagePath);
gUIWindow.slider1 = gUIWindow.add("slider",[10,300,370,340],30,0,100);
gUIWindow.okBtn = gUIWindow.add("button",[80,340,175,370], "OK", {name:'ok'});
gUIWindow.cancelBtn = gUIWindow.add("button",[190,340,285,370], "キャンセル", {name:'cancel'});
gUIWindow.show();gUIWindow.slider1 = gUIWindow.add(“slider”,[10,300,370,340],30,0,100);
スライダーは最低値0と最高値100の30の位置に移動してます。
![[photoshop]javascriptでPhotoshopのダイアログウィンドウを表示](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2019/12/gui_photoshop03.png?fit=100%2C50&ssl=1) |
|
![[javascript]photoshopの独自GUI、ボタンを押したら実行する記述方法](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2019/12/gui_photoshop13.png?fit=100%2C52&ssl=1) |
|
最新のゲーミングPCが安く手に入れられる「 FRONTIER 」
豊富なカスタマイズメニューで、あなた好みの1台が購入できます。
人気の秘密は何と言ってもコスパの高さ。
最新のCPU・GPUパーツを搭載したモデルを驚きの価格で提供。
山口県の自社工場で組み立てられ徹底した試験・検査後に出荷。
無償修理サービスもありサポート体制も安心。
コスパに徹底的にこだわる方は公式サイトへ >> 【FRONTIER】
豊富なカスタマイズメニューで、あなた好みの1台が購入できます。
人気の秘密は何と言ってもコスパの高さ。
最新のCPU・GPUパーツを搭載したモデルを驚きの価格で提供。
山口県の自社工場で組み立てられ徹底した試験・検査後に出荷。
無償修理サービスもありサポート体制も安心。
コスパに徹底的にこだわる方は公式サイトへ >> 【FRONTIER】
 |
|
|
おすすめの関連記事
 |
|
 |
|
 |
|
|
 |
|
あわせてよく読まれている記事