SNS等でよく見かけるGIFアニメ。工夫をこらしたユニークな作品に感化され”自分も作りたい”なんて思ったりしませんか?
GIFアニメが作れるサービスやアプリケーションは色々とありますが、Photoshop CCでも簡単に作成する事ができます。
普段 Photoshop CC を使って作業している人でも、Photoshopのアニメーション機能をあまり知らない人も 少なくないと思います。もしかしたら、Photoshopに”アニメーション機能がある事自体すら知らない”という人もいるかも知れません。
この記事では、Photoshop CC のアニメーション機能を使った、GIFアニメーションの作成手順を紹介したいと思います。
![[Photoshop][ゲーム制作] 動画を使ったループアニメーションテクスチャーの作成方法](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2019/12/video_imp7.png?fit=100%2C54&ssl=1) |
|
パラパラ漫画風GIFアニメーションを作成
学生時代にノートの端に絵を描いて、パラパラアニメを作った経験は皆さん有ると思います。
GIFアニメーションも原理はそれと全く同じです。
Photoshopでパラパラ漫画風GIFアニメを作成する手順
1.パラパラ漫画と同様にフレーム毎に一枚づつ絵を用意します。
2.次に、アニメーションして見えるように絵をレイヤーで順番に並べます。
3.Photoshopのアニメーション機能、タイムラインでフレーム毎にレイヤーの表示を当てはめる。
4.最後にアニメーション付きのGIFファイルを出力します。
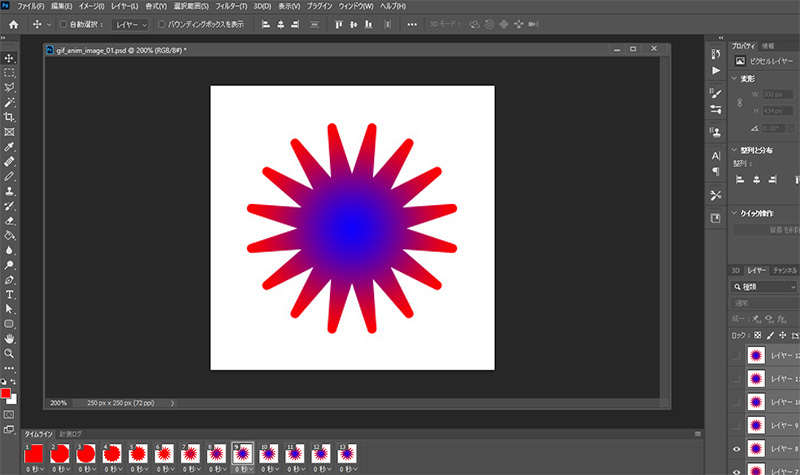
Photoshop CC でアニメーションのドキュメントを作成する
アニメーションする13枚の画像を作成しました。

全ての画像を一つのドキュメントにして、レイヤーで下から上に向かって順番に並べます。

アニメーションを作成するのでタイムラインを表示します。
メニューから ウィンドウ > タイムライン を選択

タイムラインのパネルが表示されます。
タイムラインの中央にあるプルダウンメニューから「フレームアニメーションを作成」を選択します。
続けて「フレームアニメーションを作成」と表示された箇所をクリックします。

タイムラインがフレームアニメーションの編集表示に変わりました。フレーム毎に表示される画像を設定する為、まずフレーム追加のアイコンをクリックしてフレームを複製します。追加したフレームの箇所で表示したいレイヤーを、レイヤーパネルで表示にします。追加したフレームの表示がレイヤーの表示に変わりました。

この作業を繰り返し、全てのフレームのレイヤー表示設定が完了したら確認のため再生ボタンを押します。

アニメーションが再生されました。

一度の再生でアニメーションが止まってしまう場合は、タイムラインパネルの「▽」から「無限」を選択します。

これで、アニメーションのドキュメント作成は完了です。
Photoshop CC でアニメーション付きGIFファイルを書き出す
作成したドキュメントをアニメーションするGIFファイルで書き出しします。
メニューから ファイル > 書き出し > Web用に保存 を選択

出力フォーマットを「GIF」、アニメーション項目のループオプションを「無限」に。 画像サイズなど各項目を設定し問題がなければ「保存」をクリック。

GIFファイルが出力されました。ただファイルの見た目だけでは拡張子も「.gif」なので、アニメーション付きのGIFファイルなのかは分かりません。

ファイルをダブルクリックすると「フォト」で表示され、アニメーションが確認できます。

完成したアニメーション付きGIFファイルです。

|
動画ファイルからGIFアニメーションを作成
Photoshopは動画ファイルを読み込む事が出来ます。
その際にビデオデータとして読み込むか、フレームとして読み込むかを選択できます。フレームで読み込みタイムラインに並べる事ができれば、後はパラパラ漫画と同じなので、とても簡単です。
Photoshopで動画ファイルからGIFアニメを作成する手順
1.動画ファイルをPhotoshop CC にフレームアニメーションでインポートする。
2.タイムライン上でフレームを編集する。
3.最後にアニメーション付きのGIFファイルを出力します。
動画をレイヤーでインポートしてタイムラインにフレームアニメーションを作成する
動画ファイルをPhotoshopにインポートします。
メニューから ファイル > 読み込み > ビデオフレームからレイヤー を選択。

「ビデオをレイヤーに読み込み」で動画の読み込む範囲を設定します。
動画の全フレームを読み込むと膨大な数のレイヤーが生成されてしまうので、[選択した範囲のみ]を選択し何フレームおきに画像を読み込むかを設定します。[フレームアニメーションを作成]を有効にして、「OK」をクリック

動画ファイルがタイムラインにフレームで読み込まれました。ここで画像のサイズの変更や必要のないフレームを削除するなどの編集をします。編集が終了したら先程と同様に ファイル > 書き出し > Web用に保存 でGIFファイルを書き出します。

動画から作成したGIFアニメ。動画から作成するとGifとは言え、知らずしらずの内にサイズが大きくなりがちなので注意する必要があるでしょう。

まとめ:Photoshop CCでGIFアニメを作成するには、タイムラインでフレームアニメーションを設定する
Photoshop CC でGIFアニメーションを作成する手順を紹介しました。
普段あまりPhotoshopでアニメーション機能を使わない人も多いかと思いますが、簡単に操作できるので試しがてらGIFアニメの作成でもどうでしょう。
Photoshopでパラパラ漫画風GIFアニメを作成する手順
1.パラパラ漫画と同様にフレーム毎に一枚づつ絵を用意します。
2.次に、アニメーションして見えるように絵をレイヤーで順番に並べます。
3.Photoshopのアニメーション機能、タイムラインでフレーム毎にレイヤーの表示を当てはめる。
4.最後にアニメーション付きのGIFファイルを出力します。
Photoshopで動画ファイルからGIFアニメを作成する手順
1.動画ファイルをPhotoshop CC にフレームアニメーションでインポートする。
2.タイムライン上でフレームを編集する。
3.最後にアニメーション付きのGIFファイルを出力します。
![[Photoshop][ゲーム制作] 動画を使ったループアニメーションテクスチャーの作成方法](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2019/12/video_imp7.png?fit=100%2C54&ssl=1) |
|
|
 |
|
|
|
 |
|
 |
|
 |
|
 |
|
 |
|