Photoshopでスクリプトを作成する場合に、テキストファイルを読み込めると様々な事に使えます。作成したスクリプトツールの設定値や、プロジェクトで使われる描画色などの既定値、そして作成物のアイテム名や画像ファイルのパスをリスト表示する。などなど
この記事では、JavaScriptのテキストファイルを読み込む方法を使って、Photoshopで作成したGUIのリストボックスに、テキストファイルの要素を並べる方法を紹介します。
今回作成するスクリプトを実現する為に必要な要素
・PhotoshopのJavaScriptでテキストファイルの読み込み
・JavaScriptで読み込んだテキストを一行ずつ配列に追加にする
・JavaScriptでPhotoshopのGUIを作成
・JavaScriptでGUIのリストボックスに配列のテキストを追加する
|
javascriptで作成したスクリプトの内容とPhotoshopで実行
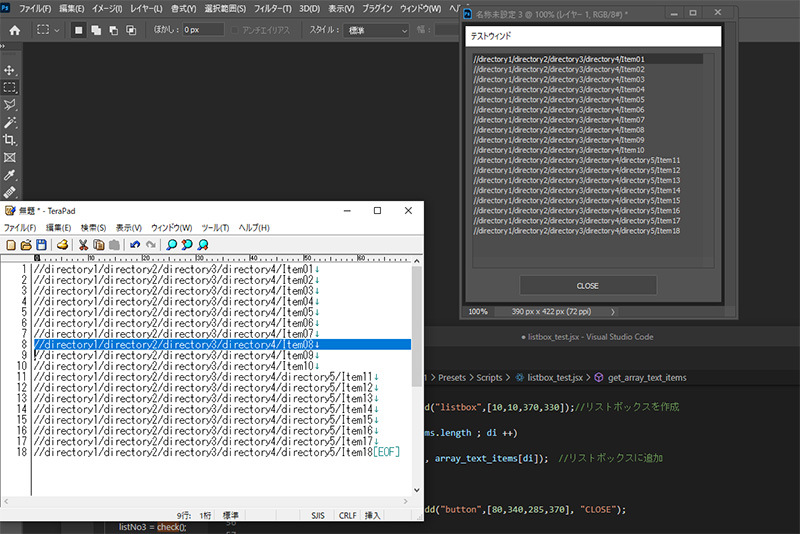
リストボックスに追加する文字列が書かれたテキストファイル[listbox.txt]を用意しました。このテキストファイルをJavaScriptで読み込んで、PhotoshopのGUIに表示します。
JavaScriptで読み込むテキストファイルの内容です。
ファイルパス毎に改行されています。
ファイル名:listbox.txt
//directory1/directory2/directory3/directory4/Item01
//directory1/directory2/directory3/directory4/Item02
//directory1/directory2/directory3/directory4/Item03
//directory1/directory2/directory3/directory4/Item04
//directory1/directory2/directory3/directory4/Item05
//directory1/directory2/directory3/directory4/Item06
//directory1/directory2/directory3/directory4/Item07
//directory1/directory2/directory3/directory4/Item08
//directory1/directory2/directory3/directory4/Item09
//directory1/directory2/directory3/directory4/Item10
//directory1/directory2/directory3/directory4/directory5/Item11
//directory1/directory2/directory3/directory4/directory5/Item12
//directory1/directory2/directory3/directory4/directory5/Item13
//directory1/directory2/directory3/directory4/directory5/Item14
//directory1/directory2/directory3/directory4/directory5/Item15
//directory1/directory2/directory3/directory4/directory5/Item16
//directory1/directory2/directory3/directory4/directory5/Item17
//directory1/directory2/directory3/directory4/directory5/Item18
JavaScript(.jsx)で書いたスクリプトの内容です。
function get_array_text_items()
{
filename = "C:/Program Files/Adobe/Adobe Photoshop 2021/Presets/Scripts/listbox.txt"; //読み込むテキストファイルの場所
fileObj = new File(filename);
flag = fileObj.open("r");
if (flag == true)
{
var item_array = [];//行毎の配列
while (!fileObj.eof)//空行を返したら終了
{
item_text = fileObj.readln();
item_array.push(item_text);
}
fileObj.seek(0,0);
fileObj.close();
}
else
{
alert("ファイルが開けませんでした");
}
return item_array;
}
array_text_items = get_array_text_items();
var gUIWindow = new Window('dialog','テストウィンド');
gUIWindow.bounds = [200,100,580,480];
gUIWindow.listbox1 = gUIWindow.add("listbox",[10,10,370,330]);//リストボックスを作成
for (di = 0 ; di < array_text_items.length ; di ++)
{
gUIWindow.listbox1.add("item", array_text_items[di]); //リストボックスに追加
}
gUIWindow.cancelBtn = gUIWindow.add("button",[80,340,285,370], "CLOSE");
gUIWindow.listbox1.selection = 0;//選択箇所の初期位置
gUIWindow.cancelBtn.onClick = function()
{
gUIWindow.close();
}
gUIWindow.show();
説明:
PhotoshopのJavaScriptでテキストファイルの読み込み
filename = "C:/Program Files/Adobe/Adobe Photoshop 2021/Presets/Scripts/listbox.txt";
fileObj = new File(filename);
flag = fileObj.open("r");ファイルパスのオブジェクトを作って、読み込みオンリー「open(“r”」で開きます。
JavaScriptで読み込んだテキストを一行ずつ配列に追加にする
while (!fileObj.eof)//空行を返したら終了
{
item_text = fileObj.readln();
item_array.push(item_text);
}一行ずつ読み込んで、配列「item_array」に追加します。「.eof」で空行が返されたら終了します。
JavaScriptでPhotoshopのGUIを作成
var gUIWindow = new Window('dialog','テストウィンド');
gUIWindow.bounds = [200,100,580,480];
gUIWindow.listbox1 = gUIWindow.add("listbox",[10,10,370,330]);//リストボックスを作成
.
.
.
.
.
gUIWindow.show();Window()でGUIダイアログを作成して、show()で表示します。
![[photoshop]javascriptでPhotoshopのダイアログウィンドウを表示](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2019/12/gui_photoshop03.png?fit=100%2C50&ssl=1) |
|
JavaScriptでGUIのリストボックスに配列のテキストを追加する
for (di = 0 ; di < array_text_items.length ; di ++)
{
gUIWindow.listbox1.add("item", array_text_items[di]); //リストボックスに追加
}リストボックスに配列の要素を .add() で全て追加します。
|
作成したスクリプトをPhotoshopで実行します
スクリプトを実行すると、PhotoshopでリストボックスのGUIが作成され、そのリストボックスにテキストファイルに書かれている内容が並べられました。

|
まとめ
javascriptでテキストファイルを読み込み、Photoshopで作成したGUIのリストボックスに並べる手順を紹介しました。
今回の方法を応用すれば、素材のリストや資料のリストなど、画像ファイルのパスをテキストファイルに保存し、Photoshopのリストボックスで表示。そこから選択して直接開く事も可能になります。
今回のスクリプトを実現する為に必要な要素
・PhotoshopのJavaScriptでテキストファイルの読み込み
・JavaScriptで読み込んだテキストを一行ずつ配列に追加にする
・JavaScriptでPhotoshopのGUIを作成
・JavaScriptでGUIのリストボックスに配列のテキストを追加する
![[photoshop]javascriptでPhotoshopのダイアログウィンドウを表示](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2019/12/gui_photoshop03.png?fit=100%2C50&ssl=1) |
|
Adobeのプラチナパートナーに認定されているデジタルハリウッドのオンラインCGスクール「デジハリONLINE」が提供する「Adobeマスター講座」。
基礎動画教材とAdobe creative cloudの一年版ライセンスがセットになった、コスパ最強のパッケージプランです。
学習ノルマは一切ありません。AdobeCCだけを目的に契約してもOK!
>> デジハリONLINE「Adobeマスター講座」
|
 |
|
|
|
 |
|
|
|
|
 |
|