Webブラウザでバーチャルリアリティー(VR)を表現できてしまうWebVR
本来WebVRを実装するにはWebGLを扱うjavascriptを頑張って書く必要がありますが、htmlタグで簡単に実装できてしまうのが「A-Frame」フレームワーク
A-Frame公式HP:https://aframe.io/
今回はA-FRAMEを使ってWebVRのページを作ってみたいと思います。
「RICOHのTHETAで撮った全天球360°写真のWebVRページを作る」

どのくらい簡単にWebVRのページを作ることができるのでしょうか。
※WebVR API の開発は終了して VR・AR に対応したWebXR Device API に切り替わるようです。
A-FRAMEのjavascriptライブラリ aframe.js
githubから最新のA-FRAMEのjavascriptライブラリ
aframe.js
をコピー保存します。
https://github.com/aframevr/aframe/tree/master/dist
筆者は「aframe-v1.0.4.min.js」をコピー保存しました。
※フルバージョンが必要であれば「aframe-v1.0.4.js」をダウンロードする必要がありますが、複雑な事をするつもりは無いのでminで十分。
WebVRのシーンを構築するHTMLファイル
HTMLファイル「ij_a_frame_p360_01.html」で保存しました。
この時点で「こんな簡単で良いの?ほとんど何も書いてないけど」
という感想を持ちましたが全然OKでした。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>VR_SunStreetKameido1</title>
<meta name="description" content="VR_A-Frame" />
<script src="lib/aframe-v1.0.4.min.js"></script>
</head>
<body>
<a-scene>
<a-cylinder position="0 -8.20 0" radius="10.0" rotation="0.0 0.0 0.0" scale="1.0 0.2 1.0" color="#000000"></a-cylinder>
<a-sky src="img/R0010009_xmp.JPG" rotation="0 0 0" color="#888"></a-sky>
<a-text font="kelsonsans" value="Sun Street Kameido" width="6" position="-1.5 0.8 -3.5" rotation="0 -15 0"></a-text>
</a-scene>
</body>
</html>
説明:
<a-scene>
</a-scene>プリミティブ生成やアニメーション、ライト配置やUI等、A-FRAME の中に出現するモノは全て<a-scene>タブの中に書きます。
<a-sky src="img/R0010009_xmp.JPG" rotation="0 0 0" color="#888"></a-sky><a-sky>スカイボックス、背景用の天球のタグ。 背景の色や画像を指定する事ができます。今回はRICOHのTHETAで撮った全天球360°写真を画像に指定しました。
<a-cylinder position="0 -8.20 0" radius="10.0" rotation="0.0 0.0 0.0" scale="1.0 0.2 1.0" color="#000000"></a-cylinder><a-cube>キューブや<a-sphere>スフィア等のプリミティブを生成できます。
今回は中心の筆者を隠すように<a-cylinder>シリンダーを生成配置しました。
<a-text font="kelsonsans" value="Sun Street Kameido" width="6" position="-1.5 0.8 -3.5" rotation="0 -15 0"></a-text><a-text>テキストを配置できます。positionを指定する事で空間上に配置できます。
実行:
「aframe-v1.0.4.min.js」とHTML「ij_a_frame_p360_01.html」をサーバーにアップしました。
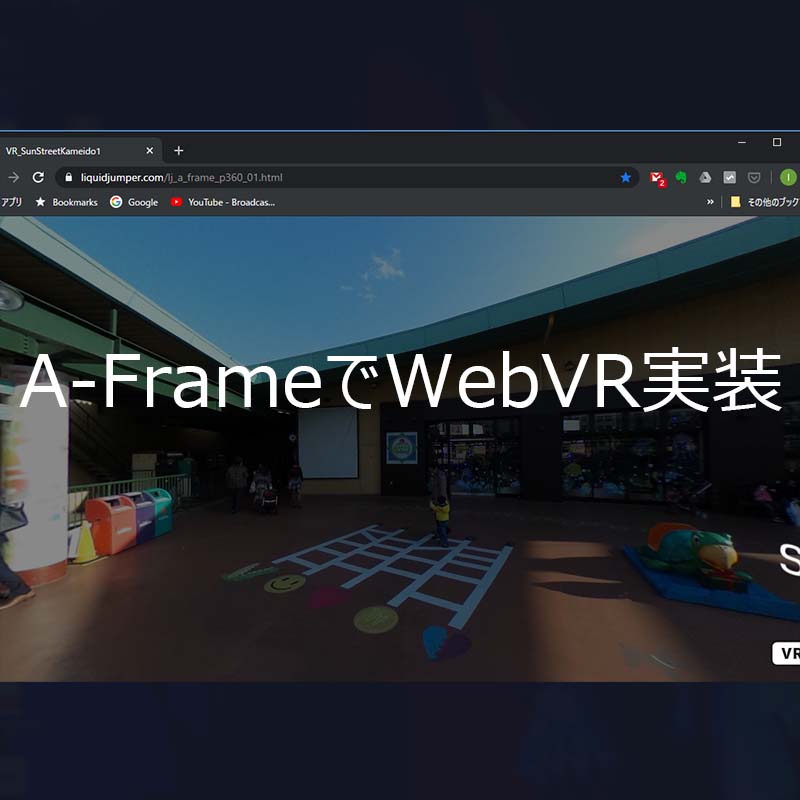
https://liquidjumper.com/lj_a_frame_p360_01.html
PCのWEBブラウザ(WebGL対応ブラウザ Chrome、Firefoxなど)
PC版Chrome:

スマートフォンのWEBブラウザ
モバイル版Firefox:
右下の[VR]マークを選択するとVRモードになります。

VRモード:

最後に
WebVRが簡単に実装できてしまいました。それも肩透かしレベルで。
本来WebVRを実装しようとしたらjavascriptを頑張って書く必要がある事を想像しますが、デモ程度とはいえこんなに簡単に実装できてしまうとは驚きです。
htmlのタブしか書いて無いのに。
以上です。
 |
|
 |
|
|
|
 |
|
 |
|
 |
|
 |
|
 |
|