ノーマルマップの作成方法として、写真から自動で生成する方法や、ハイポリゴンとローポリゴンの差分を使って生成する方法など様々です。
このブログでも過去にMAYAの標準機能でノーマルマップを生成する方法を紹介しました。
 |
|
このノーマルマップ生成方法の記事では、生成したノーマルマップを適用して結果を確認するのにUnityを使用しています。
筆者本人が基本的にリアルタイムCG方面の人間なので自然とUnityを使ってしまいましたが、MAYAで生成したノーマルマップなのにMAYAでレンダリングしないのも不自然なので、この記事ではMAYAでノーマルマップを適用してArnoldでレンダリングする手順を紹介します。
レンダリング画像をテクスチャーとして使う手法もあるので、ゲーム等のリアルタイムCG制作の参考にもなるのでは?と思います。※筆者的にはその方法はあまり使った事はありませんが。
 |
|
bump2dを使用してレンダリング
MAYAでノーマルマップを適用する方法は「bump2d」と「aiNormalMap」の二通りがあります。
まずは「bump2d」を使う方法から説明します。
使用するノーマルマップです。

マテリアルは社内謹製サーフェス等さまざま在るのでしょうがここでは標準の「Standard Surface」を選択します。

Maya > Utilities > Bump 2d を選択します。

生成したBump 2dのAttributes にある Use as のドロップダウンリストから「Tangent Space Normals」を選択します。

ノーマルマップのイメージファイルの「Out Alpha」から bump 2d の「Bump Value」に。bump 2d の「Out Normal」から Standard Surface の「Normal Camera」に繋げます。

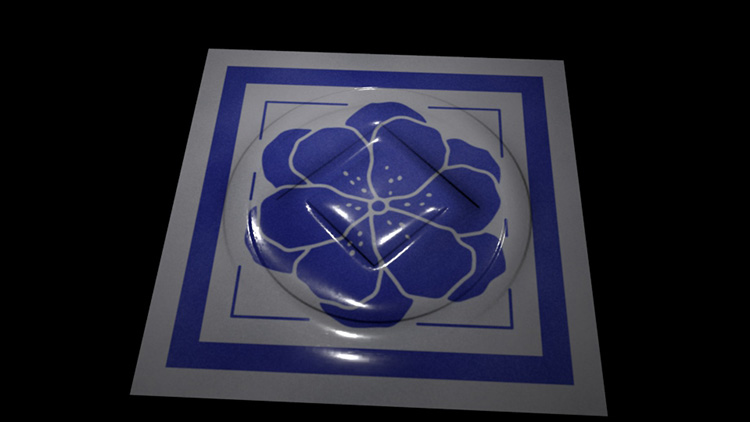
ノーマルマップを「bump2d」で適用してArnoldでレンダリングしました。

bump2dで凹凸の深さを調整
bump2dで凹凸の深さを調整するには
2d Bump Attributes の Bump Depth の値を変更します。

Bump Depth の値が2.0 の場合 (正直あまり変化を確認出来ないですね)

bump2dの利点
bump2dの利点はビューポートでノーマルマップの適用が反映されて確認できる事でしょう。
aiNormalMap はレンダービューでレンダリングしないと適用が確認できないので、最終的にaiNormalMapでレンダリングするとしても、手順的にチョットした確認を目的としてbump2dを使うのはありかもしれせん。
レンダービューで凹凸が反映され確認できます。

 |
|
aiNormalMapを使用してレンダリング
ノーマルマップを適用するもう一つの方法「aiNormalMap」を使用する場合の手順を紹介します。
Arnold > Utility > Shader > aiNormalMap を選択します。

ノーマルマップのイメージファイルの「Out Color」から aiNormalMap の「input」に。aiNormalMap の「Out Value」から Standard Surface の「Normal Camera」に繋げます。

ノーマルマップを「aiNormalMap」で適用してArnoldでレンダリングしました。

試しにマテリアルを「Standard Surface」では無く「aiStandard Surface」を使ってみます。

レンダリング結果は画像の様になりました。

aiNormalMapの強度の調整
aiNormalMapでノーマルマップの反映強度の調整をする場合は、
Strengthの値を変更します。

Strengthの値を2.5に変更してレンダリングしました。

凹凸の反転
ノーマルマップを適用した結果、凹凸が望んだものと逆になってしまう事があります。その場合は引き継ぎ等を考慮すると、ノーマルマップ自体を修正するのが制作手順としては正しいと思いますが(※チームで制作していたり、データ自体の提出もある場合)aiNormalMapのAttributesでも変更可能です。
Order のプルダウンメニューやチェックボックで、ノーマルマップの方向を変更できます。

invert X をチェク

Order : YXZ に変更

 |
|
Color Space は Raw
ノーマルマップのイメージファイルはColor Spaceが標準で”sRGB”になってると思いますが、この状態だと、せっかく綺麗なノーマルマップを用意しても望んだ結果にならないかも知れません。
その場合はノーマルマップを使用する場合はColor SpaceをRawにしてみてください。ザラザラしたレンダリング結果が改善されると思います。

左:sRGBの場合 右:Rawの場合

まとめ:bump2dとaiNormalMapどちらを使う
MAYA でノーマルマップを適用してArnoldでレンダリングする手順を紹介しました。
MAYAでノーマルマップを適用してレンダリングする場合に
「bump2dとaiNormalMapの違いは?」
「bump2dとaiNormalMapのどっちを使ったら良い?」
の様な問がよく出ます。
「どちらも結果に違いは見受けられません」
的な返答記事がほとんどですが、今回試してみた結果では、レンダリング結果に違いが現れました。
強度の調整や凸凹の反転などの設定ができる事を考慮すると、決まりごと等が無いのであれば「aiNormalMap」を使うのが良いのでは?と筆者的には考えます。
 |
|
Adobeのプラチナパートナーに認定されているデジタルハリウッドのオンラインCGスクール「デジハリONLINE」が提供する「Adobeマスター講座」。
基礎動画教材とAdobe creative cloudの一年版ライセンスがセットになった、コスパ最強のパッケージプランです。
学習ノルマは一切ありません。AdobeCCだけを目的に契約してもOK!
>> デジハリONLINE「Adobeマスター講座」
 |
|
 |
|
|
 |
|
|
 |
|
 |
|