「CGでリアリティのある水面を表現したいけどビデオ素材はループしてないから使いにくい」
ハイエンドなCGはもちろんゲームのグラフィックでも水の表現は、とても気を使うパートであり又見せ場の一つ、もっと言えば技術力のアピールになります。
ハイスペックが許されたゲームタイトルであれば、使う必要もないテクニックですが、ロースペックなゲームタイトルでは、覚えておいても良いかもしれないテクニックです。
今回は水面を表現する連番アニメーションテクスチャの作成方法を紹介したいと思います。
 |
|
テクスチャーのループアニメーション
テクスチャを使ったアニメーションの中で最もコストが低いものとしてUVをスクロールさせる方法があります。
実は現在のリアリティ抜群なCGで使われているのも基本的にはUVスクロールの応用なので、コストパフォーマンス的には非常に優秀な手法だなと思います。
ただ現在のCGはシェーダー上でノーマルマップやスペキュラーマップ等々、複数のテクスチャを駆使したモノなので結果だけ見ると、同種のループアニメーション技術と言ってはいけないのかもしれません。
今回紹介する手法は連番テクスチャを使ったアニメーションです。
ノートの端に少しずつ違う絵を描いてパラパラさせると動いて見えるあの手法です。
動画をPhotoshopに取り込む
動画をPhotoshopに取り込みます。
動画素材はデータクラフト社の「素材辞典」を使用しました。
ファイル>読み込み>ビデオフレームからレイヤー

読み込む設定画面が出るので任意の間隔フレームの長さで調整

この時重要なのは、完成させるアニメーションの長さは、
ここで読み込む長さの半分になるということです。
読み込んだ後に、長すぎたと思ったら無駄なフレームを削除すれば良いので、長い分には問題ないですが
短かったら読み込みなおしになるので注意してください。
フレームアニメーションを作成にチェックが入っているのを確認して
OKを押して取り込みます。
ここでタイムラインのウインドウが表示されていない場合
ウインドウ>タイムライン
から表示します。
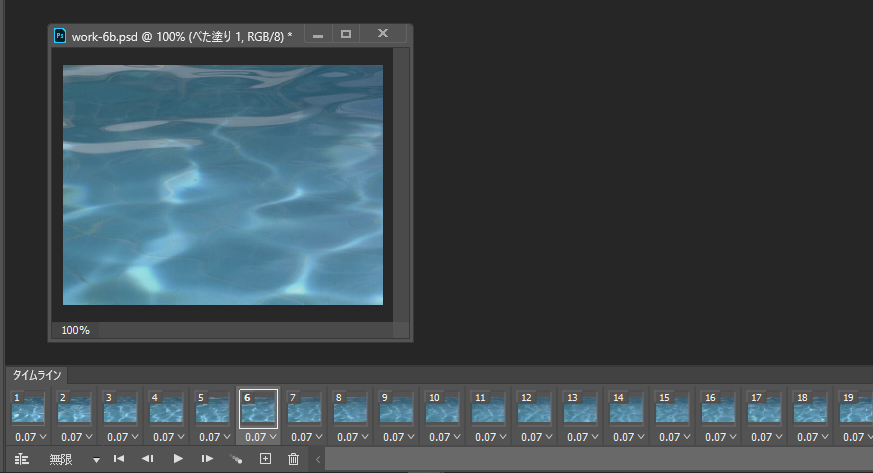
タイムラインに読み込んだ画像がフレームとして並んでいるます。
タイムラインウインドウの再生ボタンを押してアニメーションを確認しましょう
再生ボタン類の左の表示が「無限」なのを確認して再生ボタンを押します。
読み込むビデオや選んだフレームの範囲によっては、ループしている様に
見えるかも知れません。
でも当然つながっているわけはないので、このまま作品に使用することはできません。

透明度を段階的に変えてつなぎ目を無くす
まず先ほど、完成させるアニメーションの長さは、読み込んだフレームの半分の長さになると説明しました。
つまりフレームの数が偶数になるように調整してください。
今回は全体で40フレームにしました
ここからが重要です
タイムラインウィンドウの20フレームから後ろを削除してください。
40フレームの半分、つまり完成するアニメーションは20フレームになります。
レイヤーウインドウの作業に移ります
レイヤーの数を確認してください。
読み込んだ時と同じ数のレイヤーが並んでいると思います。
1から40までのレイヤーを残して他のレイヤーは削除してください。
タイムラインの1番目を選択するとレイヤーの1番が表示されています
レイヤー21番も表示させてください
タイムラインの2番目を選択するとレイヤーの2番が表示されています
レイヤー22番も表示させてください

つまり
レイヤー1と21
レイヤー2と22
レイヤー3と23
4と24
5と25
.
.
.
.
20と40
一つのフレームに対して同時に表示するようにします。
すべて対応させてください。
段階的に透明度を変えていきます
| 不透明度 | 不透明度 | ||
| レイヤー1 | 0% | レイヤー21 | 100% |
| レイヤー2 | 5% | レイヤー22 | 95% |
| レイヤー3 | 10% | レイヤー23 | 90% |
| . . . |
. . . |
. . . |
. . . |
| レイヤー19 | 95% | レイヤー39 | 5% |
| レイヤー20 | 100% | レイヤー40 | 0% |
こうすることで、レイヤーの20番目と21番目がつながります。
一番透明度が高くなる中央あたりのレイヤーは下地の色に影響されてしまうので
アニメーションさせると色合いが明滅のように変化してしまいます。
それを防ぐため一番下にベタ塗りを追加して目立たないようにしました。

動かしてみます。

途切れなくループされました。
問題点
難点としてフレーム画像を互い違いに並べる手間が面倒である
レイヤーを並べる手間と透明度の調整はスクリプトで対応するのが現実的かもしれません。
ループにはなったけど全体的に色合いが変化する
アニメーションの中ほどで、薄くなったり濃くなったりと
透明度が最も薄い状態なので下地の色の影響を受けてしまいます。
この部分は下地を1枚足すなど明度を調整する必要があると思います。
以上がループアニメーションテクスチャーの作り方です。
現在のゲーム制作の現場で使用する機会は、なかなか無いと思いますが
覚えておいても損はないと思います。
もしかしたらGIFアニメで活用できるかな。
ありがとうございました。
 |
|
![[Tips]ノーマルマップの立体感が増す効果的なカラーマップテクスチャーの描き方](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/03/tips_normal_colortex_06.png?fit=100%2C100&ssl=1) |
|
豊富なカスタマイズメニューで、あなた好みの1台が購入できます。
人気の秘密は何と言ってもコスパの高さ。
最新のCPU・GPUパーツを搭載したモデルを驚きの価格で提供。
山口県の自社工場で組み立てられ徹底した試験・検査後に出荷。
無償修理サービスもありサポート体制も安心。
コスパに徹底的にこだわる方は公式サイトへ >> 【FRONTIER】
 |
|
![[Photoshop][ゲーム制作] 動画を使ったループアニメーションテクスチャーの作成方法](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2019/12/video_imp7.png?fit=100%2C54&ssl=1) |
|
 |
|
 |
|
 |
|
|
 |
|