難しい事じゃないのに、ちょくちょく忘れてしまう事ってあります。
個人的にはコレもその一つ
Photoshopで透過抜きPNGファイルの作成
複雑な操作は必要ないしチャチャッと作れちゃうでしょ、といざ出力してみたら、
「全然抜けてない!?」
とかよくあります。
なので今回は、Photoshopで透過抜きPNGの作り方を、自分自身へのメモとして記事にします。
それと、PhotoshopはPNGファイルの書き出し方法が複数あり、書き出し方法の違いによって、作成されるファイルのサイズが変わるので、書き出されるPNGファイルのサイズ比較も合わせて紹介します。
透過抜き付きドキュメントを作成
Photoshopで透過抜きPNGを作成する為に、まずは透過情報が付いたドキュメントを作成します。
透過で非表示にしたい部分をマスク/透過情報で隠くす必要がありますが、Photoshopでドキュメントに透過情報を付加するとしたら、どんな方法を選びますが?
まさにココが透過抜きPNG作成の失敗ポイント
透過抜きPNGを作成するドキュメントに、透過情報を付加する方法は、
アルファチャンネルのマスク ではなく レイヤーマスク
これを勘違いしていると、いつまでも透過抜きPNGを作成する事ができません。
透過抜きPNGの透過情報を付加する方法は、レイヤーマスク です。
透過抜きの箇所をレイヤーマスクで作成
カエル人形だけを抜き出して、周りは透過抜きします。

レイヤーを作成し、[レイヤーマスクを追加]をクリック。
背景はチェックを外して非表示にします。
![[レイヤーマスクを追加]をクリック](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/10/photshop_png_export_02.jpg?resize=318%2C249&ssl=1)
レイヤーマスクでカエル人形以外を黒く塗りつぶしマスクします。

カエル人形以外を非表示にしました。
ドキュメントの準備はこれで完了です。

透過抜きPNGを出力
Photoshop CC でPNGファイルを書き出す方法は複数あります。
PNGとしてクイック書き出し
最新のPhotoshop CCで最も簡単にPNGを書き出せる方法です。ドキュメントの作成方法に問題がなければ、透過情報があれば透過付きで、無ければ不透過でPNGファイルが作成されます。
細かな設定をして書き出す必要がなければ、この方法で作成するのが良いと思います。
ファイル > 書き出し > PNGとしてクイック書き出し

PNGファイルが書き出されました。

| [PNGとしてクイック書き出し]で書き出した透過付きPNGファイル |
 |
書き出し保存…
書き出し方を調整したい場合は[PNGとしてクイック書き出し]では無く、こちらの方法を選択します。
ファイル > 書き出し > 書き出し保存…
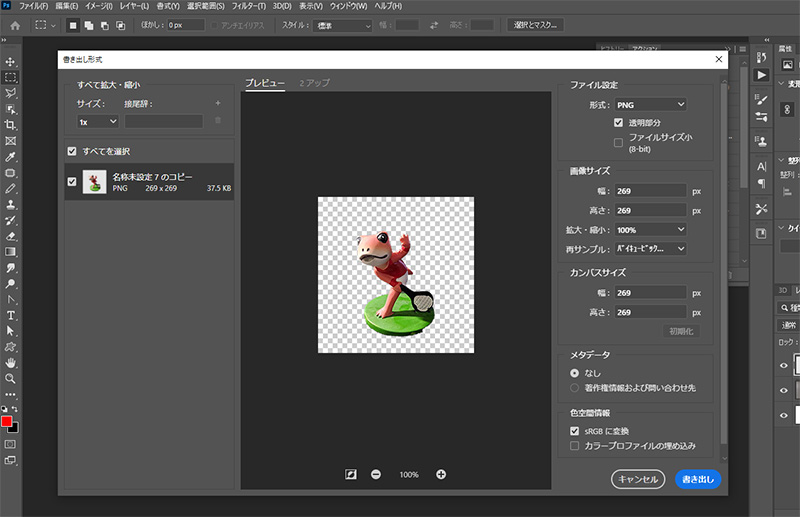
[書き出し形式]の編集画面が表示されます。
形式の項目に[PNG]を選択。
赤矢印が示す、透明部分のチェックボックスを有効にして、右下の「書き出し」をクリックします。
![[書き出し形式]編集画面](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/10/photshop_png_export_05.jpg?resize=600%2C397&ssl=1)
Web用に保存(従来)…
従来のPhotoshopにあるPNGファイルの書き出し方法
ファイル > 書き出し > Web用に保存(従来)…
[Web用に保存] 編集画面が表示されたら、PNG-24を選択、透明部分のチェックボックスを有効に。
右下の「保存…」をクリック。ダイアログでファイル名を付けて書き出します。
![[Web用に保存] 編集画面](https://i0.wp.com/liquidjumper.com/Home/wp-content/uploads/2020/10/photshop_png_export_07.jpg?resize=600%2C436&ssl=1)
PhotoshopでWEB用の画像ファイルを書き出す時に使われる方法ですが、現在は[PNGとしてクイック書き出し]と[書き出し保存…]があるので、特別こだわりが無い限り、PNGファイルの書き出しで、この方法を選ぶ理由は無いと思います。
書き出し方によるPNGファイルのサイズの違い
PNGファイルを書き出す三種類の方法を紹介しましたが、作成されるファイルに違いはあるのでしょうか。
この記事で使われている、縦横256 x 256のカエル人形の画像を[PNGとしてクイック書き出し] で書き出した場合
| 透過無し | 透過有り |
| 32bit | 32bit |
| 82.8KB | 49.8KB |
どちらも32bitで書き出されていました。
[PNGとしてクイック書き出し]は、書き出しのタイミングで編集・調整が無いので、強制的に32bitで書き出されますが、他の方法は編集・調整ができます。
そこで、[PNGとしてクイック書き出し]と[書き出し保存…][Web用に保存(従来)…]で書き出されたPNGファイルのサイズ比較をしてみます。
[書き出し保存…]の32bitと8bitの比較
[書き出し形式]の編集画面。
赤矢印が示す場所に、ファイルサイズ小(8bit)のチェックボックスがあります。このチェックボックスを有効にして、透過抜きPNGを書き出すと

この様な違いになりました。大分サイズが小さくなりました。
平面的なイラストや、文字など、複雑な画像ではない場合は8bitを選ぶのも良いと思います。
| 透過有り ファイルサイズ小(8bit)を無効 | 透過有り ファイルサイズ小(8bit)を有効 |
| 32bit | 8bit |
| 49.8KB | 10.9 KB |
PNGファイル書き出し方法のサイズ比較一覧
縦横256×256のカエル人形画像に透過情報を付加して、それぞれの方法でPNGファイルを書き出した場合の比較。
| PNGとしてクイック書き出し | 書き出し保存… | |||
| 透過無し | 透過有り | 透過無し | 透過有り | 透過有り |
| 32bit | 32bit | 24bit | 32bit | 8bit |
| 82.8KB | 49.8KB | 75.3KB | 49.8KB | 10.9 KB |
 |  |  |  |  |
| 透明部分のチェックボックスを無効 | 編集画面でファイルサイズ小(8bit)を有効 |
| Web用に保存(従来) | |||
| 透過無し | 透過無し | 透過有り | 透過有り |
| 24bit | 8bit | 32bit | 8bit |
| 75.3KB | 37.4KB | 51.6KB | 12.5 |
 |  |  |  |
| 編集画面でPNG-24を選択 | 編集画面でPNG-8を選択 | 編集画面でPNG-24を選択 | 編集画面でPNG-8を選択 |
最もサイズが大きいのが、[PNGとしてクイック書き出し]の透過無し。そして最もサイズが小さいのが[書き出し保存…]の透過有りの8bitでした。
 |
|
まとめ:透過はレイヤーマスクで作成
Photoshopで透過抜きPNGファイルを作成する方法と、書き出し方によるファイルサイズの違いを比べた結果を紹介しました。
透過抜きしたい箇所にレイヤーマスクを使ってドキュメントを作成し、[PNGとしてクイック書き出し]又は[書き出し保存…]で書き出すだけで、透過抜きPNGファイルを作成できます。
PNGを書き出す方法は、
[PNGとしてクイック書き出し][書き出し保存…][Web用に保存(従来)…]の三通りありますが、[Web用に保存(従来)…]は他の2つに比べてサイズが小さいわけでも無いので、特別な理由が無い限りは、[PNGとしてクイック書き出し][書き出し保存…]のどちらかで良いと思います。
- ファイルサイズが多少大きくても問題がなければ、最も簡単な[PNGとしてクイック書き出し]
- ファイルサイズやドキュメントサイズなど、調整して書き出したい場合は[書き出し保存…]
を選択するのが良いと思います。
Adobeのプラチナパートナーに認定されているデジタルハリウッドのオンラインCGスクール「デジハリONLINE」が提供する「Adobeマスター講座」。
基礎動画教材とAdobe creative cloudの一年版ライセンスがセットになった、コスパ最強のパッケージプランです。
学習ノルマは一切ありません。AdobeCCだけを目的に契約してもOK!
>> デジハリONLINE「Adobeマスター講座」
 |
|
 |
|
[PR] TechAcademy/テックアカデミー
TechAcademy [テックアカデミー] ![]() には、効率的な学習システムにより、短期間でスキルを習得できる学習コースがあります。
には、効率的な学習システムにより、短期間でスキルを習得できる学習コースがあります。
| Photoshopトレーニング |
| 2週間の短期集中学習プログラム「トレーニング」でPhotoshopのフォトレタッチがマスターできるコースです。 |
 |
|
 |
|
 |
|
 |
|
 |
|