Photoshop2021のシェイプツールに新機能が追加されました。 同じ様な機能自体は今までのバージョンにも搭載されてますが、今回Photoshop2021で追加された機能は、シェイプの変化を動的に確認しながら操作する […]
タグ: Photoshop

Photoshop CC 2021 シームレステクスチャーをリアルタイムで確認しながら作成できる新機能-「パターンプレビュー」[AdobeMAX2020]Photoshop CC 2021 シームレステクスチャーをリアルタイムで確認しながら作成できる新機能-「パターンプレビュー」[AdobeMAX2020]
AdobeMAX2020でリリースされた、Photoshopの新機能の一つが「パターンプレビュー」です。 画像を上下左右に繰り返した場合、どの様に見えるのかをリアルタイムで確認する事ができます。 シームレステクスチャーを […]

Adobeの祭典 オンライン開催のAdobeMAX2020は誰でも無料で参加できます|Tシャツ当たるかもAdobeの祭典 オンライン開催のAdobeMAX2020は誰でも無料で参加できます|Tシャツ当たるかも
Adobeユーザーのみならずアート・デザイン・広告・映像 などなど デジタルクリエイティブに関わる全ての人が毎年注目しているイベント Adobe MAX 2019年はロサンゼルスで大々的に行われ、最高の盛り上がりを見せま […]

基礎動画教材付きAdobe Creative Cloudを39,980円/年のお得な価格で使用する方法基礎動画教材付きAdobe Creative Cloudを39,980円/年のお得な価格で使用する方法
写真加工 映像編集 イラストレーション Webデザイン アニメーション オーディオ作成 コピーライティング などなどデスクトップアプリやモバイルアプリ、クラウドサービスを提供するデジタルクリエイティブに必須の Adobe […]

MAYAのアイコン画像 GIMPを使ったXPMファイルの作り方MAYAのアイコン画像 GIMPを使ったXPMファイルの作り方
現在MAYAのアイコン画像ファイルは主にPNGが使われています。筆者はMAYAのアイコン画像ファイルといえばXPMの印象が未だに強いです。すっかり様変わりしたなあという感想です。 ただ完全にXPMが無くなって使われてない […]

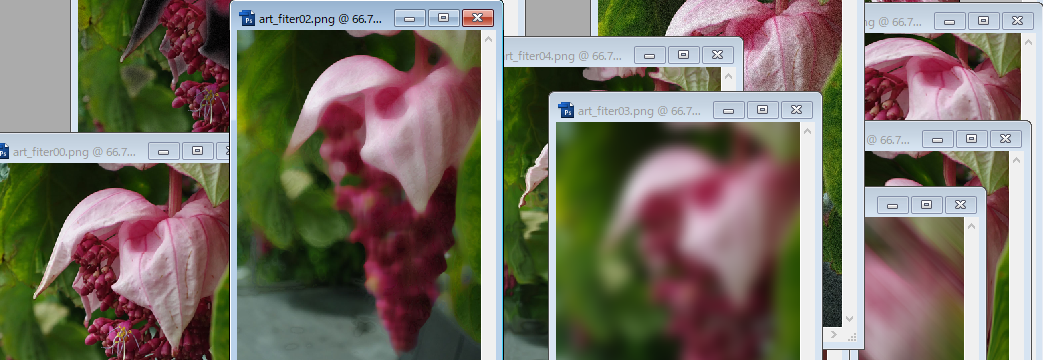
[Photoshop] javascript フィルター効果のコードの書き方 画像付き一覧[Photoshop] javascript フィルター効果のコードの書き方 画像付き一覧
Photoshopのスクリプトコードの中から、フィルタパートを画像付きで一覧にしました。 activeDocument.activeLayer.XXX(); アクティブドキュメントのアクティブレイヤーにフィルターをかけま […]

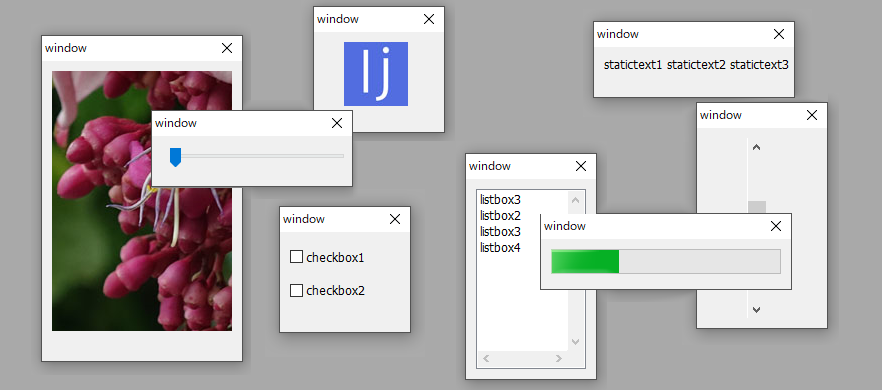
Photoshop Javascript GUI 画像付き まとめ一覧Photoshop Javascript GUI 画像付き まとめ一覧
Photoshopのスクリプトツール作成の時に迷わないよう、自分自身の作業効率の為にもGUIのパーツを画像付きで一覧にまとめました。 GUI一覧 親ウィンドウ Window(‘dialog’,” […]

[javascript]photoshopの独自GUI、ボタンを押したら実行する記述方法[javascript]photoshopの独自GUI、ボタンを押したら実行する記述方法
前回作ったダイアログウィンドウのボタンやリストのGUIパーツは、今の段階では押しも引いても何も反応しない只の飾りです。今回は、今はまだ只の飾り状態になってるGUIパーツを意味のあるモノにしていこうと思います。 前回の記事 […]

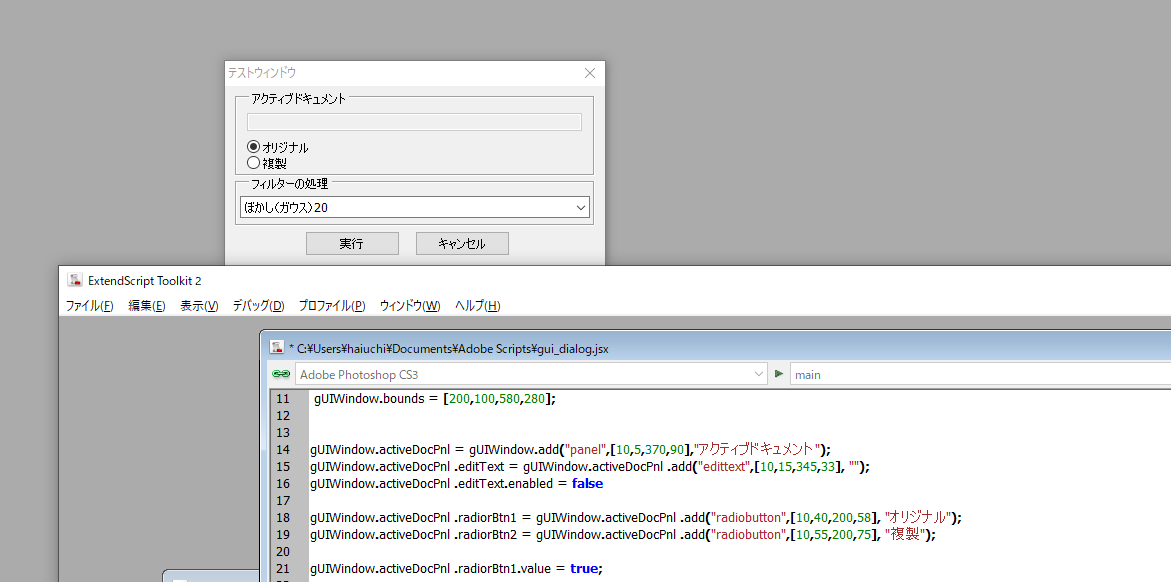
[photoshop]javascriptでPhotoshopのダイアログウィンドウを表示[photoshop]javascriptでPhotoshopのダイアログウィンドウを表示
javascriptで書いたPhotoshopのダイアログウィンドウの作り方の紹介です。 GUIパーツ ・親ウィンドウ ・パネル ・ボタン ・ラジオボタン ・ドロップダウンリスト ・エディット […]